El Dorado – Visualización.
Esta página contiene un resumen del grupo de visualización del proyecto El Dorado de Estudio 6. La idea se mostrar, a través de una cronología, la evolución del proyecto y las ideas.
María Fernanda Domínguez | Susana Botero | Juan Pablo Mejía
20 DE NOVIEMBRE
1. Itinerario
Se definieron los colores de las aerolíneas, la idea es que cada una tenga un color que este dentro del rango definido en la paleta de colores del proyecto global. Este color va a estar acompañado del logo de la empresa, para que exista un mecanismo diferenciador de cada aerolínea.
También se ha ido definiendo el xml que se va a utilizar en flash. La idea es crear los datos necesarios con todas las aerolíneas, códigos de aerolíneas, colores, logos, ciudades, origen de la ciudad y demás para poder crear una visualización que funcione sola. Este funcionamiento buscaría sería aleatorio, tomando todos estos elementos y pretendiendo ser una simulación que se acerque al comportamiento real del aeropuerto.
Este es un boceto de cómo sería el xml del aeropuerto. La idea es que no quede muy complicado de manejar en flash, así que las características de cada aerolínea serían atributos y lo mismo con las ciudades. Cuando esté más avanzado el proyecto se incluirán todos los elementos.
2. Visualización
el propósito es mostrar procesos en el funcionamiento del aeropuerto inventados por nosotros. Se definieron 6 espacios:
1. un hombre en un bicicleta hace funcionar las escaleras eléctricas;
2. las azafatas descansan en un spa;
3. las maletas tendrán un recorrido inusual, bajan por las columnas o atraviesan de un lado a otro la pared encima del check-in;
4. un hombre de seguridad no está pendiente de las cámaras, sino que come y descansa
5. los guías de aviones tienen una clase de aeróbicos para aprender los movimientos de su labor.
6. los objetos que están prohibido llevar en un avión, son decomisados y acumulados por un trabajador.
las animaciones se realizan con montajes de fotos para hacerlo real y divertido.
Se pretende montar las animaciones en fotos reales del aeropuerto El Dorado.
13 DE NOVIEMBRE
1. Itinerario
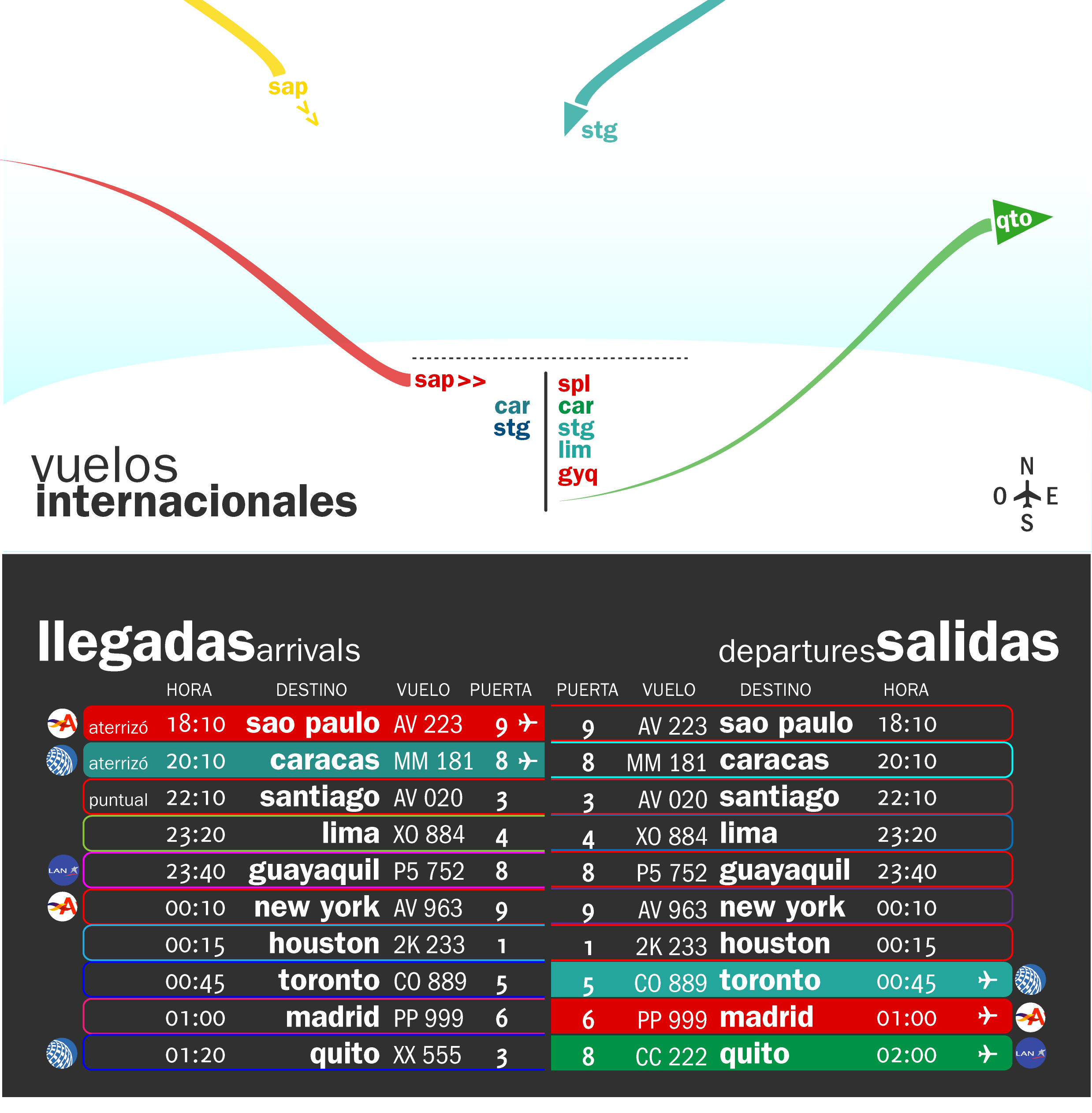
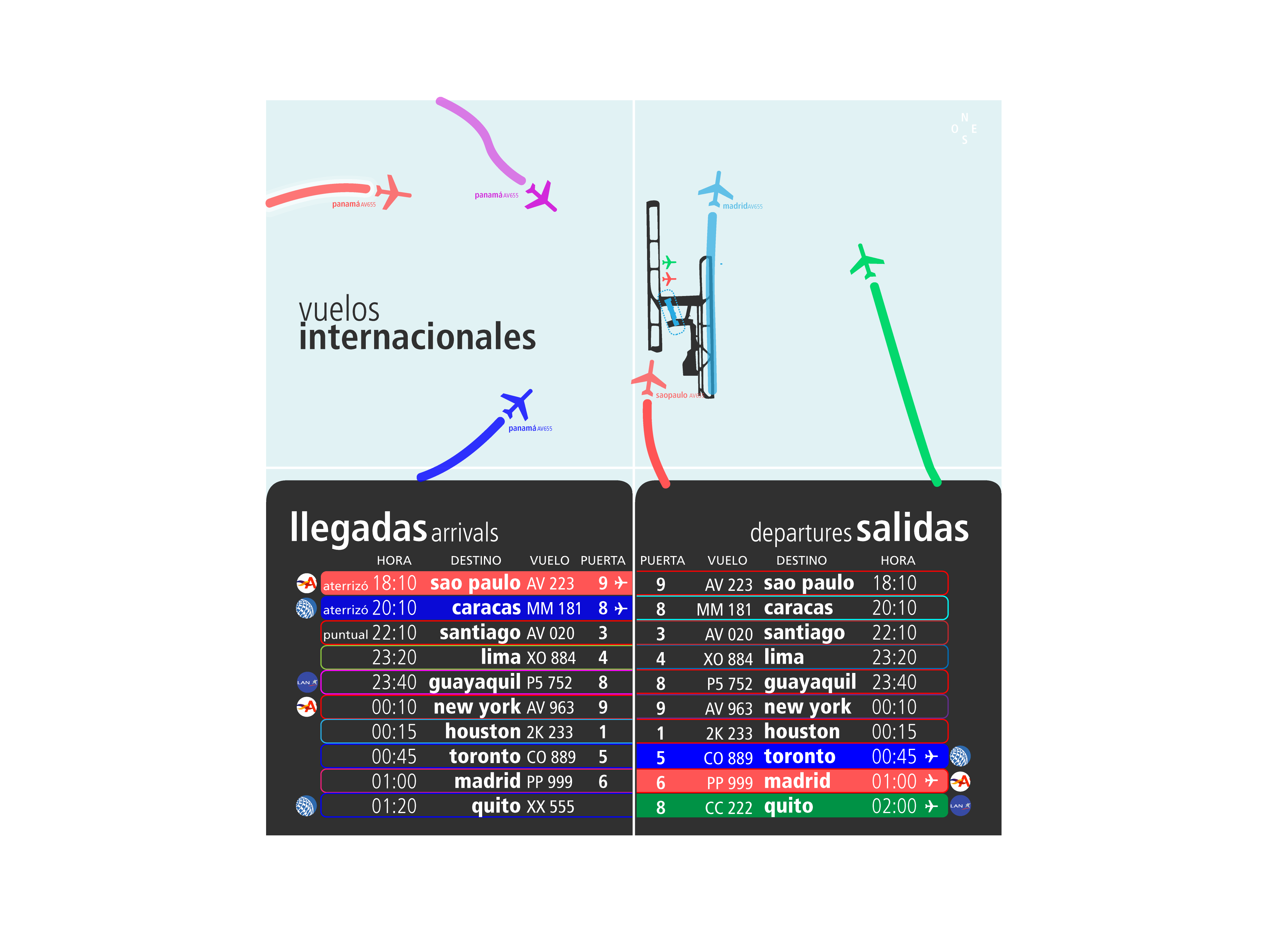
Definida la tipografía a utilizar por parte de todos los grupos; Franklin Ghotic y Delicious, se buscó implementar estos cambios en la propuesta inicial de la pantalla de llegadas y salidas. De esta a manera, usando los diferentes pesos de la tipografía se busca jararquizar la información. A su vez, pensando en la visualización dinámica de los vuelos, se pensó de qué manera se puede relacionar la entrada y salida de vuelos, sin utilizar el aeropuerto como imagen real (o vectorización de esta) sino una representación distinta. Es por esta razón que se consideró utilizar un espacio que simule el suelo (la tierra), separado por una linea, donde se puede relacionar y diferenciar los vuelos en tierra y en el aire. También se ensayó cómo se podría representar la identidad del vuelo, utilizando el código de la ciudad, pero no es claro porque muchas veces no se sabe con certeza a qué ciudad se refiere.
2. Visualización
6 DE NOVIEMBRE
1. Itinerario
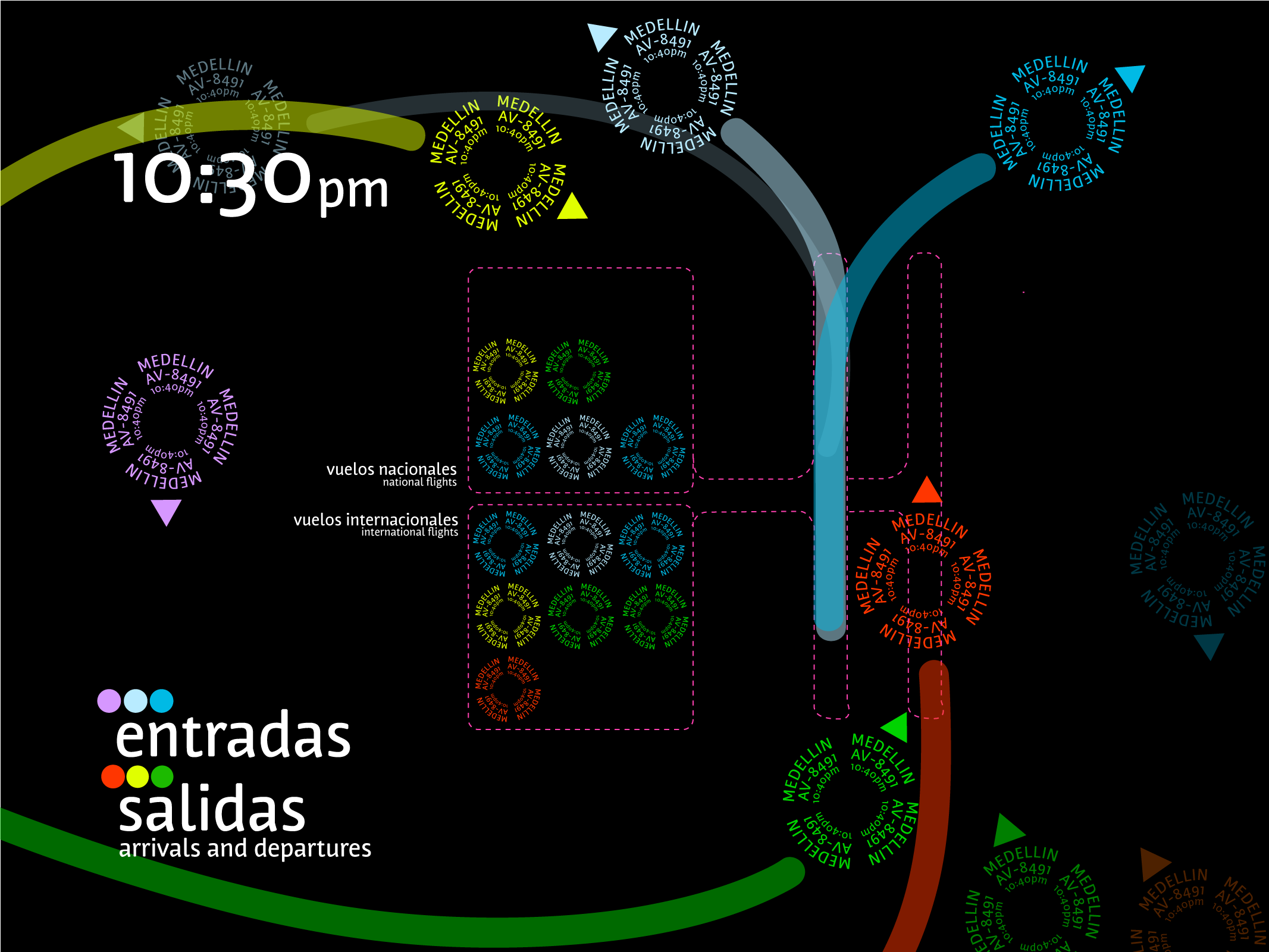
La visualización del itinerario debe ser una sola y no dos separadas. Se había considerado una real, como una versión mejorada de la que ya existe, y otra contemplativa (dinámica). Pero se decidió unir las dos como una sola pieza de información. A partir de esto se definió cómo debería ser el funcionamiento; teniendo una pantalla donde estan las llegadas y salidas, y estas se conectan con una pantalla superior donde se visualiza la información dinámica. En esta despegan y aterrizan varios elementos, que representan cada vuelo, y cuando hay algún cambio (aterrizaje/despegue) también cambia la pantalla principal, representada con colores para cada aerolinea con su logo.
Prueba uniendo itinerarios y el espacio aéreo.
2. Visualización
Para visualizar lo que pasa dentro del aeropuerto se decidió representar varios momentos; como el viaje de las maletas, la gente que de seguridad ,las azafatas recibiendo instrucciones, los operarios de la torre de control. Todo esto con el fin de tratar de representar lo que paso en el detrás de cámaras del aeropuerto, toda la vida que hay y que uno no puede ver por la manera como está diseñado su funcionamiento. La representación de esta visualización está pensada para ser ubicada como si fuera un hueco en la pared y lo que pasa en la pantalla simularía lo que sucede en el otro lado de la pared. A continuación se puede ver un ensayo inicial de esta idea.
30 de Octubre
Existen muchas posibilidades de proyectos que involucren algún tipo visualización para el aeropuerto El Dorado. Una que es fundamental es cómo se puede mostrar la información de los itinerarios de llegadas/salidas de vuelos dentro del aeropuerto. La pantalla que existe en la actualidad es buena en contenido (está lo que se necesita saber) pero este es difícil de leer. Debe existir una diferencia entre varios elementos, número de vuelo, aerolinea, hora, sala y demás. Como proyecto de visualización, el grupo definió dos propuestas: el rediseño de los itinerarios integrando una visualización contemplativa y dinámica de la información, una visualización acerca de lo que pasa dentro del aeropuerto y el pasajero no puede ver.
Las siguientes imágenes son ensayos de cómo se podría visualizar la información de los itinerarios.
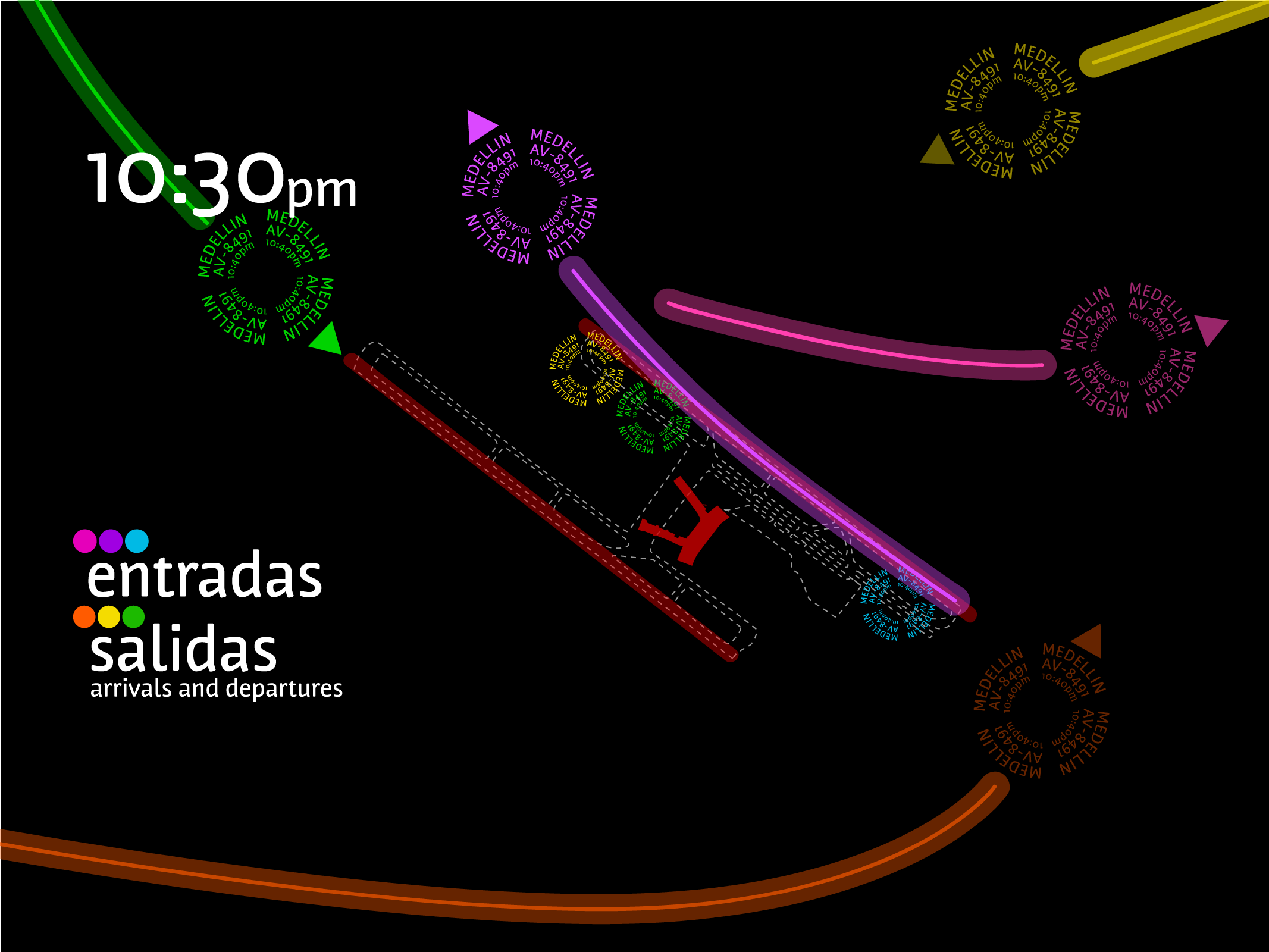
Ensayo 1. Representación del aeropuerto buscando abstraer su forma.
Ensayo 2. Visualización mostrando el aeropuerto y sus dos pistas y colores que representan entradas y salidas.
Pantalla actual de itinerarios del aeropuerto el dorado.