March 16th, 2015 by admin
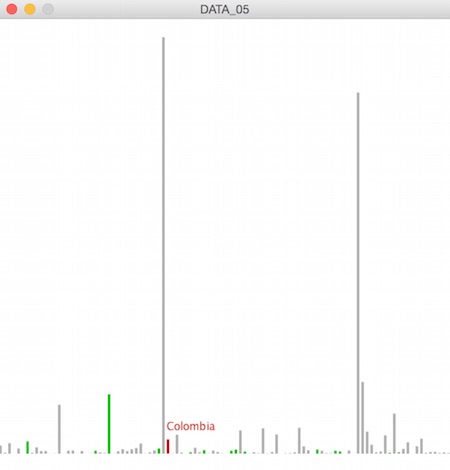
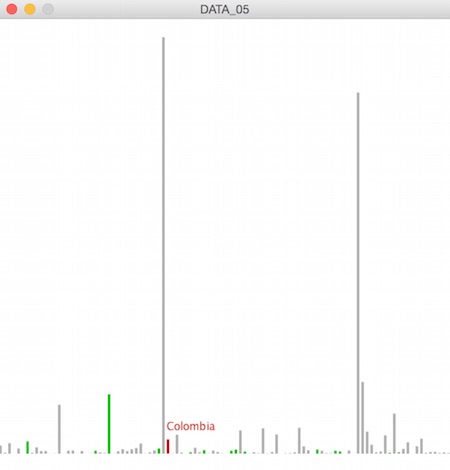
WHO Data Set
We compiled a set of social, economic, health, and political indicators using data from the World Health Organization and partner organizations. The dataset is available in the following comma-separated values (CSV) file: http://www.exploredata.net/Downloads/WHO-Data-Set
Referecia de Processing para usar archivos CSV: https://processing.org/reference/Table.html

Table table; // tabla para cargar todos los datos del dataset
float porcentajesPoblacion[]; // arreglo que almacenará el procentaje de cada país de la población mundial
float totalPoblacion = 0; // variable usada para calcular la población mundial
int xr[], yr[], wr[], hr[]; // posición x, y, ancho y alto de las barras de cada país para detección del mouse
void setup() {
size(500, 500);
table = loadTable("WHO.csv", "header"); // carga el archiv CSV
println(table.getRowCount() + " total rows in table"); // imprime tl total de filas (países)
porcentajesPoblacion = new float[table.getRowCount()+1]; // crea arreglo para almacenar porcentajes
xr = new int[table.getRowCount()+1]; // crea arreglo para almacenar x de la barra
yr = new int[table.getRowCount()+1]; // crea arreglo para almacenar y de la barra
wr = new int[table.getRowCount()+1]; // crea arreglo para almacenar ancho w de la barra
hr = new int[table.getRowCount()+1]; // crea arreglo para almacenar altura h de la barra
// calcula el total de la población sumando fila por fila en totalPoblacion
for (TableRow row : table.rows ()) {
totalPoblacion = totalPoblacion + row.getInt("Population (in thousands) total");;
}
println(" el total de la poblacion mundial es: "+totalPoblacion);
// calcula los porcentajes de población correspondientes a cada país y los guarda en el arreglo
for(TableRow row : table.rows ()) {
porcentajesPoblacion[row.getInt("CountryID")] = row.getInt("Population (in thousands) total")/totalPoblacion*100;
}
// calcula y guarda las posiciones x, y, w, h para cada barra
int x = 0;
for (TableRow row : table.rows ()) {
int gentecita = row.getInt("Population (in thousands) total");
float genteEscala = map(gentecita, 0, 1328474, 0, 460);
int paisID = row.getInt("CountryID");
xr[paisID] = x;
yr[paisID] = (int)((height-20)-genteEscala);
wr[paisID] = 3;
hr[paisID] = (int)genteEscala;
x = x + 5;
}
}
void draw() {
background(255);
int x = 0;
for (TableRow row : table.rows ()) {
// para cada fila extrae la población y el continente
int gentecita = row.getInt("Population (in thousands) total");
int continente = row.getInt("Continent");
// escala el valor de la población para que quepa en la pantalla
float genteEscala = map(gentecita, 0, 1328474, 0, 460);
// si el continente es el 5 seleccione el color verde para la barra
if (continente == 5) {
fill(30, 200, 20);
} else {
// si no, seleccione un gris
fill(180);
}
int paisID = row.getInt("CountryID");
// if comentado para ver si el mouse esta dentro de la barra
//if(mouseX>=xr[paisID] && mouseX<=xr[paisID]+wr[paisID] && mouseY>=yr[paisID] && mouseY<=yr[paisID]+hr[paisID]) {
// si la X del mouse está sobre la barra del país seleccionado
if(mouseX>=xr[paisID] && mouseX<=xr[paisID]+wr[paisID]) {
// use el color rojo
fill(200, 30, 20);
// pinte el nombre del país seleccionado
text(row.getString("Country"),xr[paisID],yr[paisID]-10);
}
// pinte la barra para el país de esta fila
noStroke();
rect(x, (height-20)-genteEscala, 3, genteEscala);
x = x + 5;
}
}
Descargar Folder con el ejemplo de clase: DATA_05
Variación cargando partes del data set en arreglos: DATA_03
Posted in Uncategorized | Comments Off on WHO Dataset
March 9th, 2015 by admin




float mx = 0.0;
void setup()
{
size(400, 400);
cursor(CROSS);
}
void draw()
{
background(204);
//---------------------
// aca inserte su codigo
//---------------------
// Actualiza a localización del marcador
float dif = mouseX - mx;
if(abs(dif) > 1.0) {
mx = mx + dif/8.0;
}
// Mantiene el marcador en la pantalla
mx = constrain(mx, 1, width-1);
noStroke();
// Dibuja el rectángulo inferior
fill(255);
rect(0, height-5, width, 5);
// Dibuja el marcador de posición
fill(204, 102, 0);
rect(mx-2, height-5, 4, 5);
}
Posted in Uncategorized | Comments Off on Transiciones
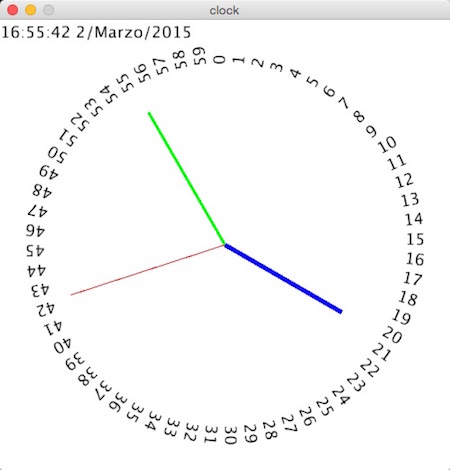
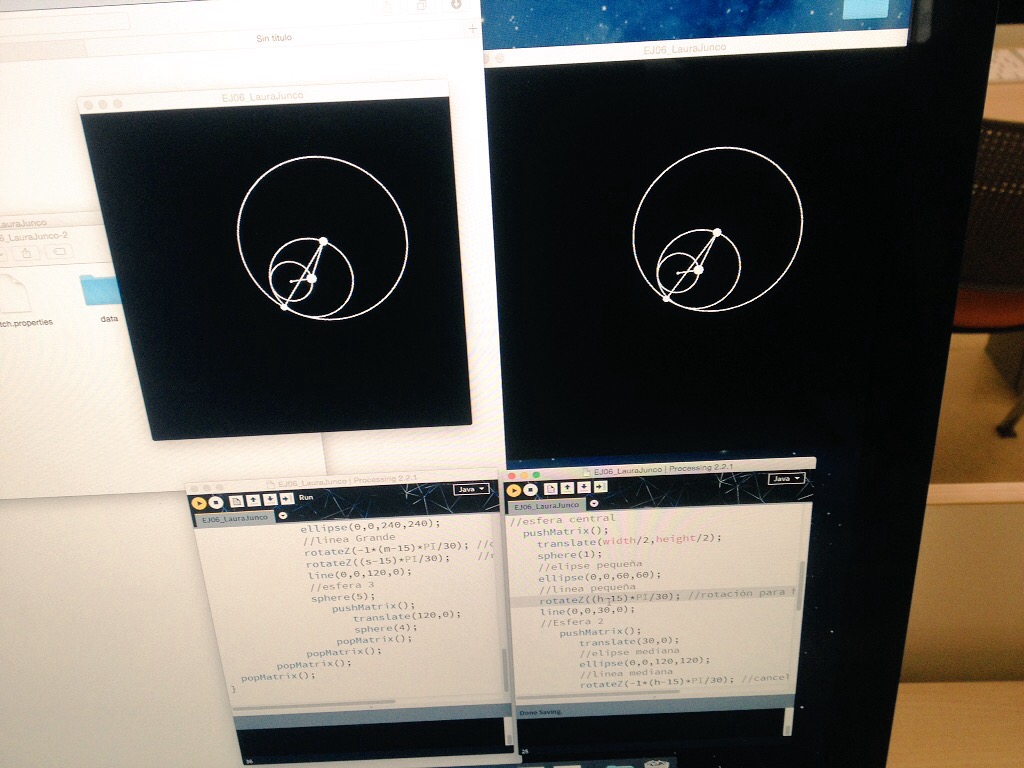
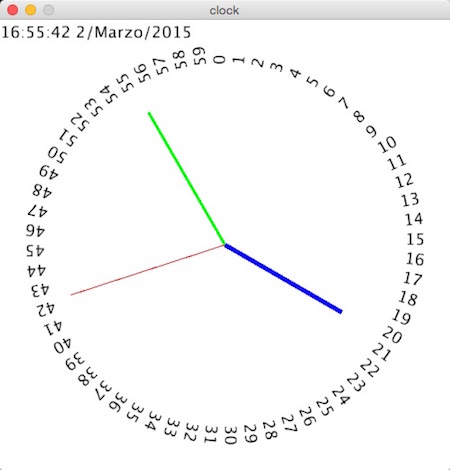
March 2nd, 2015 by admin





int dia, mes, ani, horas, minutos, segundos;
PFont mifont;
String textomes;
void setup() {
size(500, 500, P3D);
mifont=loadFont("SansSerif-48.vlw");
textFont(mifont, 18);
}
void draw() {
background(255);
dia = day();
mes = month();
ani = year();
horas = hour();
minutos = minute();
segundos = second();
fill(0);
if(mes == 3) {
textomes = "Marzo";
}
text(horas+":"+minutos+":"+segundos+" "+dia+"/"+textomes+"/"+ani, 0, 20);
// dibujar el segundero
pushMatrix();
translate(width/2, height/2);
stroke(255, 0, 0);
strokeWeight(1);
rotateZ((segundos-15)*PI/30);
line(0, 0, 180, 0);
popMatrix();
// dibujar el minutero
pushMatrix();
translate(width/2, height/2);
stroke(0, 255, 0);
strokeWeight(3);
rotateZ((minutos-15)*PI/30);
line(0, 0, 170, 0);
popMatrix();
// dibujar el horario
pushMatrix();
translate(width/2, height/2);
stroke(0, 0, 255);
strokeWeight(5);
rotateZ((horas-3)*PI/6);
line(0, 0, 150, 0);
popMatrix();
//dibujar los números
pushMatrix();
translate(width/2, height/2);
rotateZ(-PI/2);
for(int i = 0; i<60; i = i+1) {
pushMatrix();
rotateZ(i*PI/30);
fill(0);
text(i,200, 0);
popMatrix();
}
popMatrix();
}
Posted in Uncategorized | Comments Off on Ejemplo: visualizando el tiempo
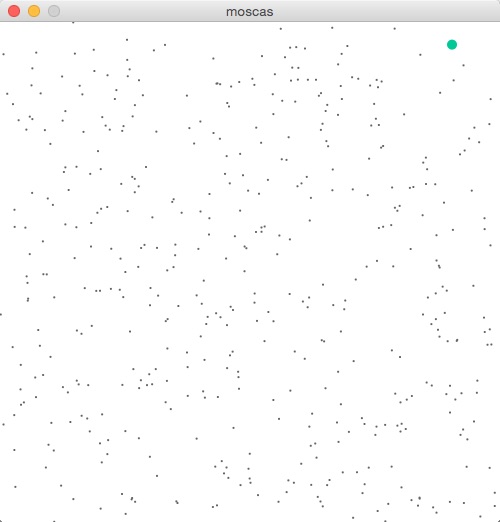
February 23rd, 2015 by admin

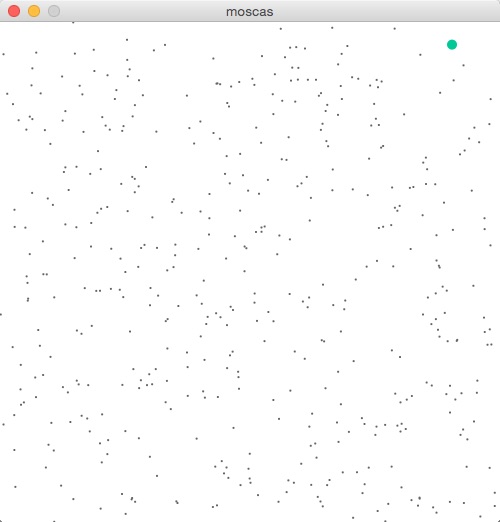
float moscasX[];
float moscasY[];
int manada = 500;
int especial = 49;
void setup() {
size(500, 500);
moscasX = new float[manada];
moscasY = new float[manada];
for (int i=0; i<manada; i=i+1) {
moscasX[i] = random(500);
moscasY[i] = random(500);
}
noStroke();
}
void draw() {
background(255);
// for para pintarlas
for (int i=0; i<manada; i=i+1) {
if (i==especial) {
fill(0, 200, 150);
ellipse(moscasX[i], moscasY[i], 10, 10);
} else {
fill(100, 100, 100);
ellipse(moscasX[i], moscasY[i], 2, 2);
}
}
// for para moverlas
for (int i=0; i<manada; i=i+1) {
moscasX[i] = moscasX[i] + random(-1, 1);
moscasY[i] = moscasY[i] + random(-1, 1);
}
}
Descargar la carpeta comprimida de este ejemplo: moscas
Posted in Uncategorized | Comments Off on Ejemplo: visualizando elementos de un arreglo cuyos valores cambian
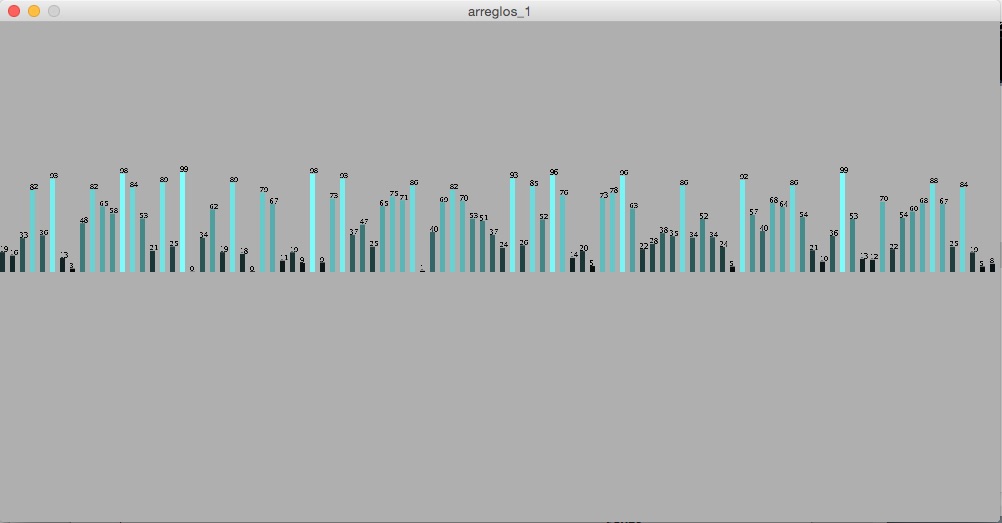
February 23rd, 2015 by admin

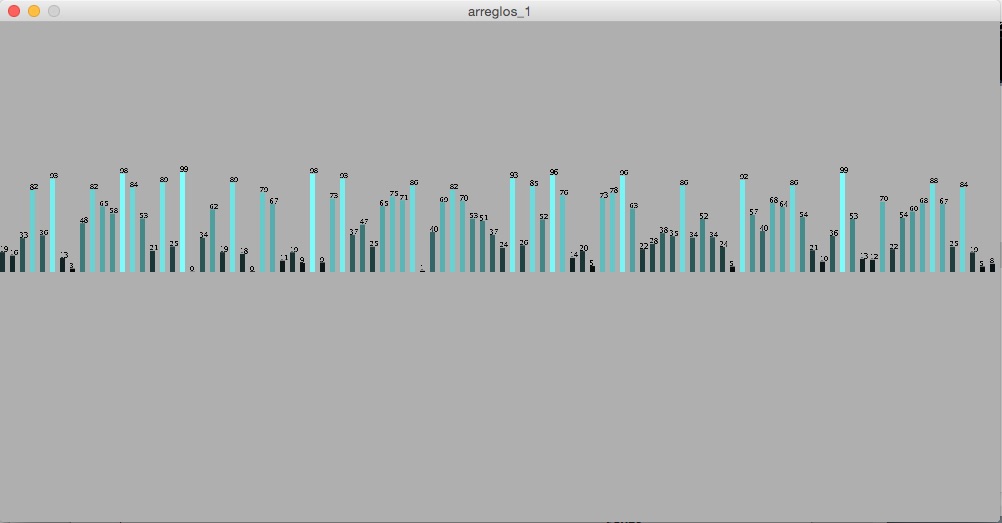
float temperaturas[];
PFont tipo;
void setup() {
size(1000, 500);
temperaturas = new float[500];
for(int i=0; i<500; i=i+1) {
temperaturas[i] = random(100);
}
temperaturas[30] = 9;
temperaturas[43] = 40;
noStroke();
tipo = loadFont("SansSerif-48.vlw");
textFont(tipo, 7);
colorMode(HSB, 100);
}
void draw() {
background(0, 0, 69);
for(int i=0, k=0; i<500; i=i+1,k=k+10) {
fill(50, 50, temperaturas[i]);
rect(k, 250-temperaturas[i], 5,temperaturas[i] );
fill(0);
text((int)temperaturas[i], k, 250-temperaturas[i]);
}
}
Descargar la carpeta comprimida de este ejemplo: arreglos_1
Posted in Uncategorized | Comments Off on Ejemplo: visualizando datos aleatorios de un arreglo
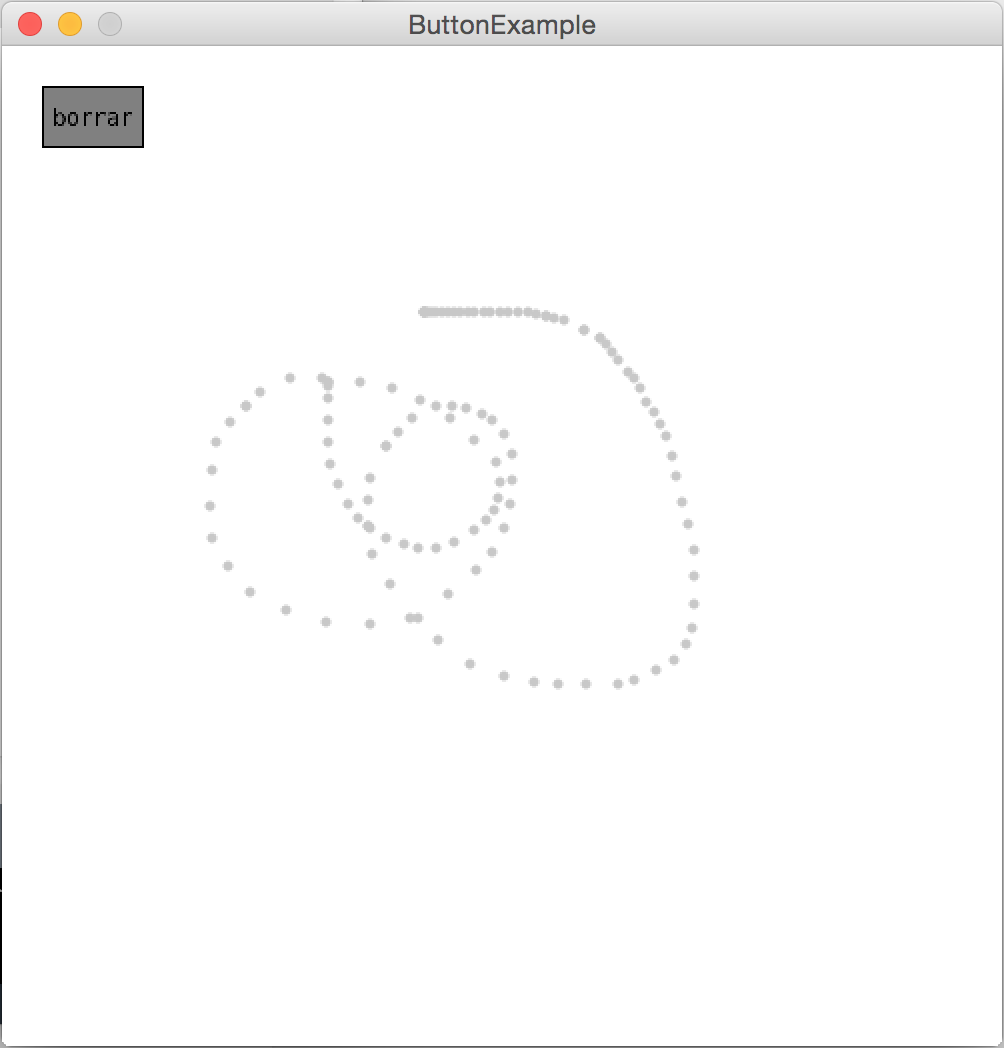
February 16th, 2015 by admin

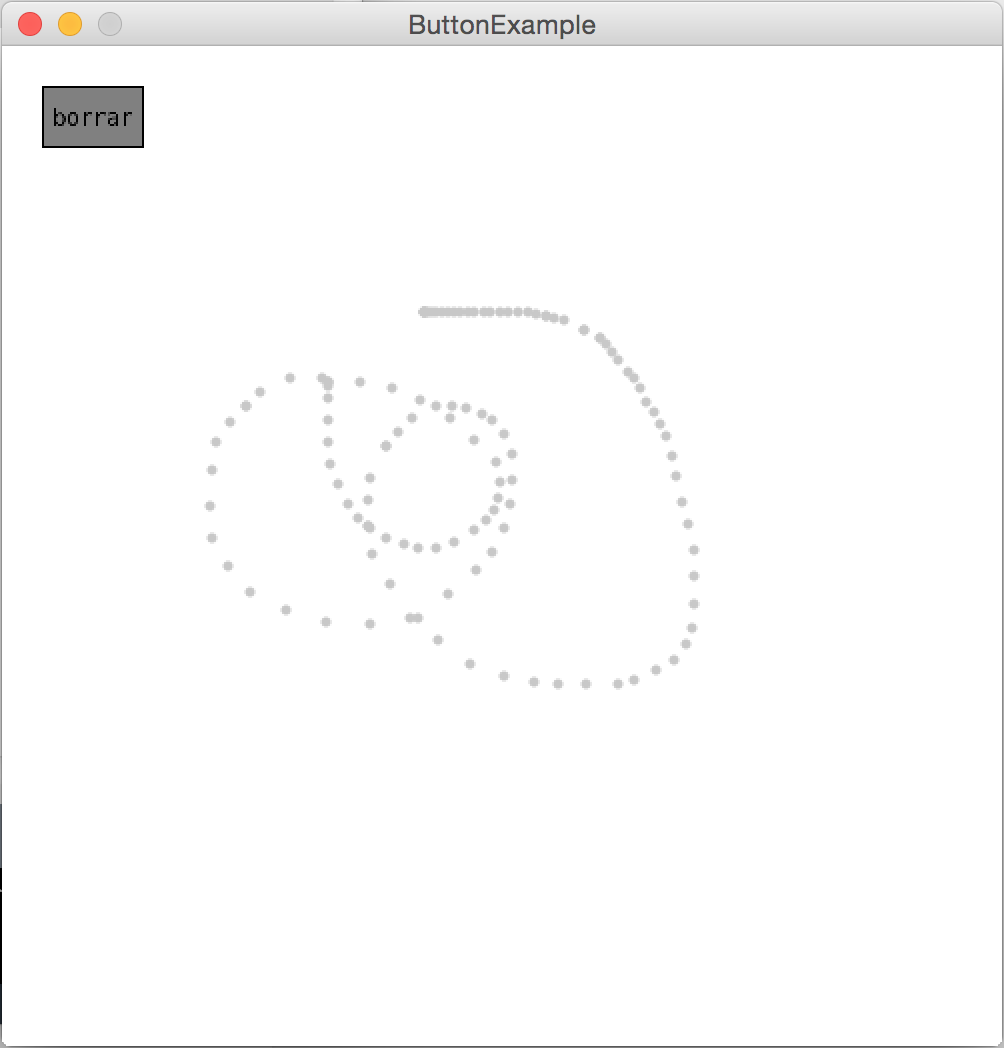
int x=20, y=20, w=50, h=30;
PFont mifont;
void setup() {
size(500, 500);
// no olvidar crear el font en el menu Tools->Create Font...
mifont = loadFont("Monospaced-48.vlw");
textFont(mifont, 11);
background(255);
}
void draw() {
// 1. Dibujar el boton borde negro relleno gris
fill(128);
stroke(0);
rect(x, y, w, h);
// 2. Dibujar el texto del boton color negro
fill(0);
text("borrar", x+6, y+h-10);
// verificar si se dio click en el boton
if(mouseX > x && mouseX < x+w && mouseY > y && mouseY < y+h && mousePressed==true) {
// si hubo click en el botón borrar la pantalla con color blanco
background(255);
}
// seleccionar color de relleno gris
fill(200);
// desconectar el borde
noStroke();
if(mousePressed == true) {
// si el mouse está presionado en el área de la ventana
// dibujar el trazo con elipses de 5 pixeles de radio
ellipse(mouseX, mouseY, 5, 5);
}
}
Descargar la carpeta comprimida de este ejemplo: ButtonExample
Posted in Uncategorized | Comments Off on Ejemplo: Creando un botón con processing
February 16th, 2015 by admin
Parte 1:

Parte 2:

Posted in Uncategorized | Comments Off on Lillian Schwartz-The Artist and the Computer pt.1
February 16th, 2015 by admin

Usando el verbo pensar diseñe una composición dinámica que lo represente.
Posted in Uncategorized | Comments Off on Composición dinámica: verbo pensar
February 3rd, 2015 by admin
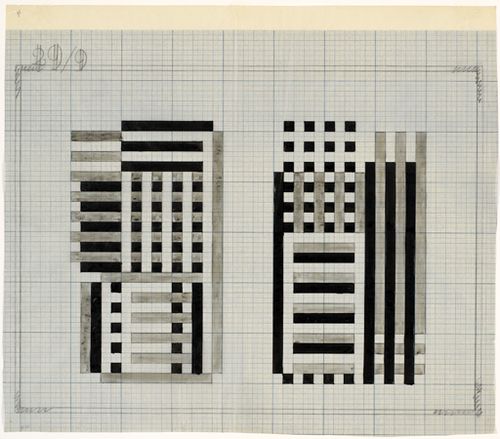
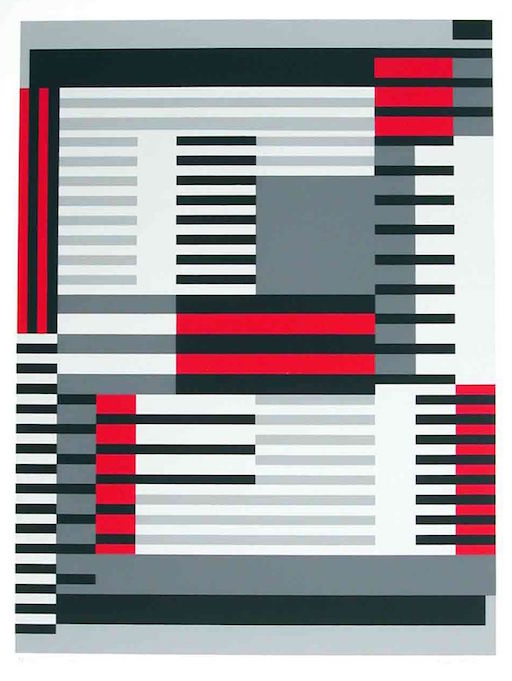
Escoja un fragmento de la composición enviada de Anni Albers y represéntelo en su composición mediante el uso de primitivas gráficas y el comando de repetición for. Recuerde que su solución debe ser de 500×300 pixeles.


Posted in Uncategorized | Comments Off on Copy Paste, Anni Albers, Estructuras repetitivas.
February 2nd, 2015 by admin
Copy Paste: escoja un fragmento del cuadro “Fire at Full Moon” de Paul Klee y represéntelo en su composición mediante el uso de primitivas gráficas (líneas, puntos, rectángulos, elipses, curvas, etc.). Recuerde que su solución debe ser de 500×300 pixeles.

Posted in Uncategorized | Comments Off on Copy Paste, Paul Klee, Fire at Full Moon, 1933