El curso
February 24th, 2009 by nhayakawAutorretrato
February 12th, 2009 by nhayakaw
Cristian Andrés Torres
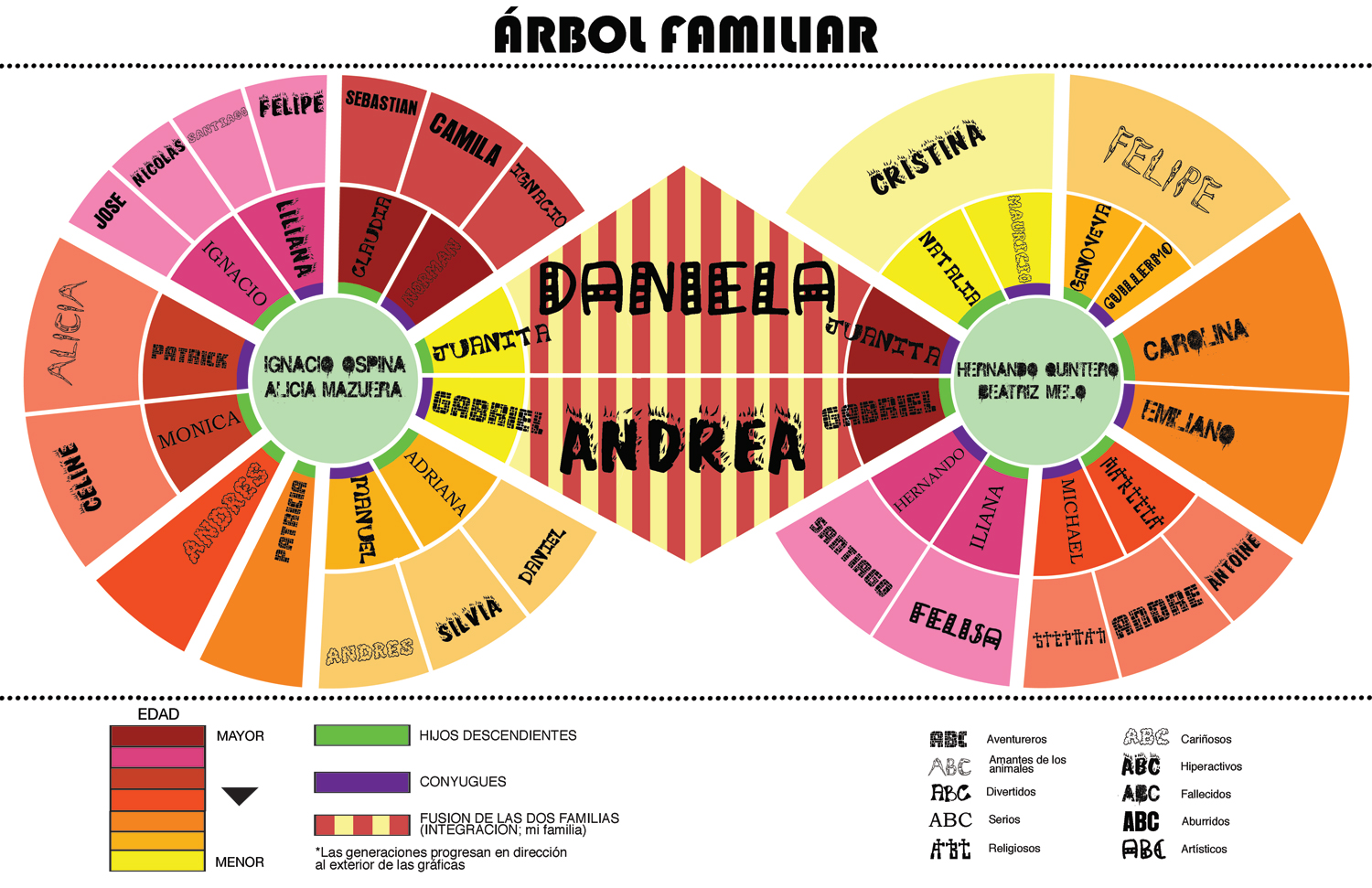
El autorretrato como primer ejercicio de visualización de uno de los fenómenos más complejos y cambiantes del mundo: el ser
“Dios está en los detalles” Mies van der Rohe
February 1st, 2009 by nhayakawLa visualización de la información es efectiva en tanto informa de manera clara, detallada y completa. Lo que se busca es una textura rica en datos, un contexto comparativo y la comprensión de la complejidad con economía de recursos visuales.
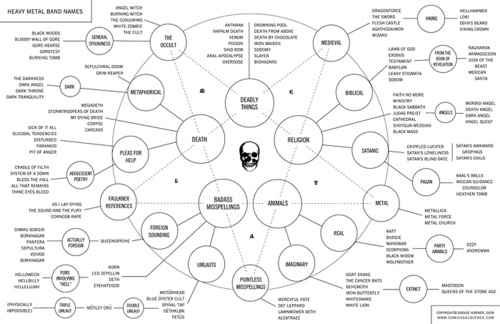
 En el diagrama de nombres de bandas de Heavy Metal, el comediante y diseñador Doogie Horner logra organizar en categorías y sub-categorías (capas) toda la información.
En el diagrama de nombres de bandas de Heavy Metal, el comediante y diseñador Doogie Horner logra organizar en categorías y sub-categorías (capas) toda la información.
Micro/Macro
February 1st, 2009 by nhayakawEjemplo 1 de diseño micro/macro (mapa)
 La fotografía como visualización bidimensional de una zona urbana compleja ofrece una imagen macro, que permite ver el todo de manera fidedigna, pero con gran intensidad de detalles que impide una lectura a nivel micro.
La fotografía como visualización bidimensional de una zona urbana compleja ofrece una imagen macro, que permite ver el todo de manera fidedigna, pero con gran intensidad de detalles que impide una lectura a nivel micro.

El plano isométrico de Constantine Anderson ofrece una gran cantidad de información detallada (nombres de calles y edificios) y su claridad radica en la buena disposición de la información.
Ejemplo 2 de diseño micro/macro (monumento)
 El monumento a los veteranos de Vietnam en Washington puede ser leído en dos diferentes circunstancias de distancia y escala; a nivel macro, el gran bloque de mármol negro representa la idea general, mientras que a nivel micro, cada uno de los 58.000 nombres se hace legible.
El monumento a los veteranos de Vietnam en Washington puede ser leído en dos diferentes circunstancias de distancia y escala; a nivel macro, el gran bloque de mármol negro representa la idea general, mientras que a nivel micro, cada uno de los 58.000 nombres se hace legible.

Fechas importantes
January 26th, 2009 by adminCronograma de entregas del curso Visualización de la Información
30 enero: Ensayo 1
6 febrero: Ensayo 2
20 febrero: Primer proyecto
6 marzo: Mapas/diagramas
20 marzo: Segundo proyecto
30%
24 abril: Tercer proyecto
35%
Proyecto final
35%