Semestre 2011_2
SEMESTRE 2011_2
ESTUDIO 3
El Estudio está enfocado a comprender y experimentar las distintas dimensiones del ser humano y sus actividades para determinar las características de los productos del diseño, tangibles e intangibles, con los que nos relacionamos en la vida diaria.
A través del ejercicio del diseño el estudiante comprenderá la importancia de abordar integralmente las características y relaciones entre las personas, contextos y actividades, así como comprender al ser humano en sus diferentes dimensiones (cognitivas, físicas, emocionales y sociales) como fuente de oportunidades y objetivo del diseño.
Objetivos
- Desarrollar métodos y procesos propios del diseño de acuerdo con las necesidades de los proyectos, y aplicar soluciones a problemas de diseño.
- Implementar herramientas que permitan acercarse y entender al “ser humano” en sus diferentes dimensiones.
- Identificar elementos útiles para el diseño desde las relaciones entre el usuario y el contexto.
- Desarrollar el hábito de generar múltiples y variadas alternativas a los problemas propuestos.
- Es capaz de entender e interpretar las experiencias de uso de las personas en la vida diaria, para configurar nuevas ideas de los productos del diseño, tangibles e intangibles.
- Conocer la interacción particular de las personas con un objeto o servicio.
- Inducir a la observación de cómo las personas utilizan objetos y servicios, en el mundo material e inmaterial, en su cotidianidad.
- Considerar los casos extremos de los factores humanos para la generación de respuestas de diseño válidas ante cualquier problema de diseño ( seguridad, información, usabilidad, accesibilidad, movilidad, confort, etc ).
- Desarrollar proyectos de diseño enfocados en los factores humanos con énfasis en innovación
- Desarrollar una solución profesional a partir de una oportunidad originada desde la complejidad de la incertidumbre de la vida real
- Asumir la importancia de las características y relaciones entre personas , contextos y actividades
- Acercarse y conocer el ser humano en sus diferentes dimensiones ( físicas, cognitivas, emocionales y sociales)
Cronograma de Actividades: CRONOGRAMA 2011-2
EJERCICIO 1: Seres humanos 15%
Los diseñadores no trabajamos para nosotros mismos. Es necesario que desarrollemos la capacidad de sustraernos de nuestros deseos y sentimientos personales para poder sensibilizarnos y sumergirnos en la realidad de otros. A través de la construcción de un personaje ficticio pero muy verosímil al mismo tiempo, se hará consciencia de que el otro no es simplemente el extraño anónimo en la calle, es alguien con historia, con una cotidianidad particular con unas necesidades y expectativas probablemente muy distintas a la propia, es alguien con un rostro y nombre propio.
En clase Cada grupo de trabajo desarrollará un personaje a partir de una lluvia de ideas que abarca posibles características físicas, psicológicas, sociales ó ideológicas, género y opción de género o sexual, edad y finalmente a que zona específica de la ciudad pertenece o transita para hacer más extensa la investigación y más distante a la realidades y necesidades personales propias.
A partir de la combinación de estas características se crea un personaje y para profundizar en ello, es importante realizar una línea del tiempo y una mapa del cotidiano de esta persona, basados en personas con características similares, que pueden ser entrevistadas durante el proceso. El indicador de éxito de este trabajo está en la profundidad del personaje creado, que servirá como plataforma para encontrar oportunidades de diseño.
Cronograma:
- Identificar perfiles: Físico / Sicológico/ Social/ Genero/ Edad/ Hogar
- Crear/ Investigar las características de la persona basada en personas reales
- Construir Mood Boards de la persona con imágenes realistas
- Crear la historia de la persona: pasado + presente + contexto = Timeline
- Crear el cotidiano de la persona: actividades diarias + rutina + gustos =Dayline
- Diseñar y presentar infografías en ilustrator
Presentación
- Infografías Impresas del Timeline y Dayline de las personas creadas, diseñadas en Ilustrator (máximo 100×70 cm)
- CD identificado con el nombre de los estudiantes del grupo, título del proyecto y curso: Estudio 3 (sección 1,2,ó 3) que contenga las 2 Infografías en .jpg optimizadas para web (máximo 100×70 cm a 72 dpi)
- Presentación de infografías en 6 minutos, en donde debe quedar claro las oportunidades de diseño detectadas desde la comprensión de las personas creadas.
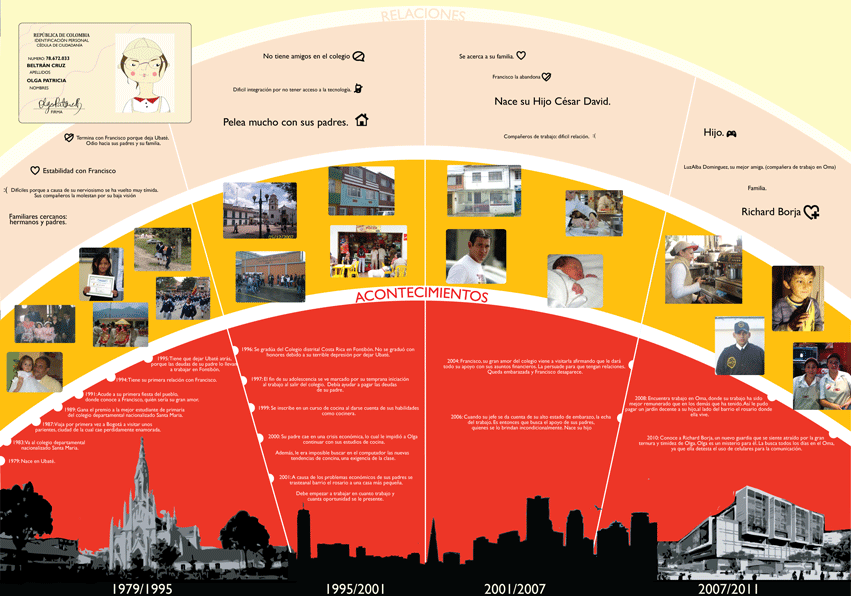
PERSONAJE: FREDY MAHECHA
Andrea Mora – Mariana Hoyos – Juan Sebastián Sánchez – Juan Pablo García Sossa
Michelle Mildenberg – Virginia Upegui
EJERCÍCIO 2: Prototipos desde los seres humanos 15%
El segundo ejercicio tiene como objetivo que el estudiante haga consciencia de las distintas dimensiones humanas involucradas en una propuesta de diseño a través de las necesidades de un usuario en particular, desde la comprensión y el acercamiento a ellos y las distintas formas de realizar un prototipo según lo que se quiere entender y probar en cada caso particular. Esta propuesta debe ser especificada y racionalizada para el desarrollo de un resultado de diseño que cumpla con las preferencias y necesidades , ergonómicas, socioculturales y psicológicas de una de las personas desarrolladas en el ejercicio anterior.
Cronograma:
- Encontrar oportunidades de diseño en las necesidades, deseos y aspiraciones propios de los usuarios según el brief.
- Tener en cuenta y detectar problemas según cada usuario desde la accesibilidad, usabilidad (metas de uso/ lo funcional), movilidad y interacción (experiencias de uso/ comprensión)
- Comprender la noción del OTRO en su dimensión humana, en términos de factores humanos (ergonómicos, socioculturales, psicológicos.) que influyen en el diseño dirigido a usuarios específicos.
- Inicialmente plantear a través de distintos bocetos posibles soluciones de diseño que podrían ser útiles o mejorar la calidad de vida de la persona según sus necesidades específicas.
- Inicialmente desarrollar prototipos de usuario en cada etapa de acuerdo con las necesidades del proyecto, y probarlos con los usuarios para encontrar soluciones a los problemas planteados.
- Desarrollar soluciones creativas y recursivas a los problemas desde las restricciones impuestas mediante un estado del arte.
- Presentar el prototipo final estable en el contexto de la propuesta.
Presentación:
Prototipo de contexto (ser humano y propuesta en contexto) que evidencie el rol de la propuesta en un entorno actual especifico.
- Video escenario
- Un simulación interactiva
Prototipo de usuario que evidencia las relaciones funcionales de uso y de interacción de la propuesta
- Maquetas
- Paper prototyping
- Mago de Oz
Póster infográfico que evidencie el concepto de la propuesta (máximo 100×70 cm)
- Que es ?
- Porque ?
- Para quien ?
- Cómo funciona ?
- Documentar el proceso de prototipado con el usuario
CD identificado con el nombre de los estudiantes del grupo, título del proyecto y curso: Estudio 3 (sección 1,2,ó 3) que contenga
- Infografía en .jpg optimizadas para web (máximo 100×70 cm a 72 dpi)
- Descripción del proyecto (200 palabras máximo) y links de posibles videos (ya puestos en youtube) en un .doc
- 3 imágenes del prototipo (vistas diferentes) en .Jpg a 72 pixeles /inch (dpi) e 800 pixeles de ancho
Presentación de proyectos en 6 minutos, en donde debe quedar claro la solución desde el diseño y comprobación mediante los prototipos según cada caso y usuario.
PROTOTIPO – D i o r a m a i n t e r a c t i v o –
Alejandro López – Juan Daniel Velázquez – Camilo Baquero

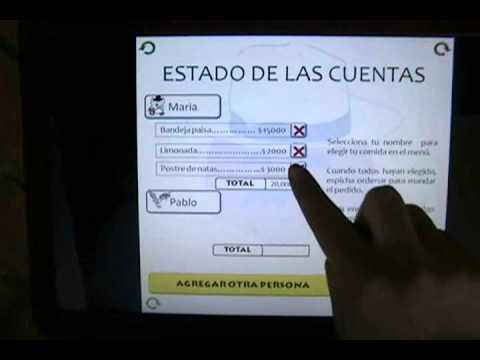
PROTOTIPO – M e n u i n t e r a c t i v o –
Katarina Cano – María Camila Morales – Mónica Gutierrez
El proyecto consiste en un sistema de menú electrónico ideal para implementar en los restaurantes de la ciudad. Basados en los problemas del personaje anterior decidimos diseñar un producto que la ayudara en su espacio de trabajo para hacerlo más eficiente y satisfactorio. Está dedicado tanto a los usuarios del restaurante que tengan necesidad de tener un almuerzo rápido o tengan tiempo limitado, como para los empleados especialmente en hora pico. El menú consiste de una pantalla que se activa al tacto, donde el usuario puede escoger un personaje que lo caracterice para de esta forma separar las cuentas o lo que va a ordenar. En el menú además elegir su comida de acuerdo a fotografías de los platos, y los ingredientes que quiere o no, lo cual genera una experiencia más personal con el servicio. Al enviar el pedido se envía tanto a la cocina como a la caja. En la caja se da la posibilidad de ver los usuarios que hay en la mesa, lo que han pedido y a la hora de pagar, identificar a los usuarios por sus nombres y su mesa, de la misma forma que el mesero los identifica al entregar el pedido.

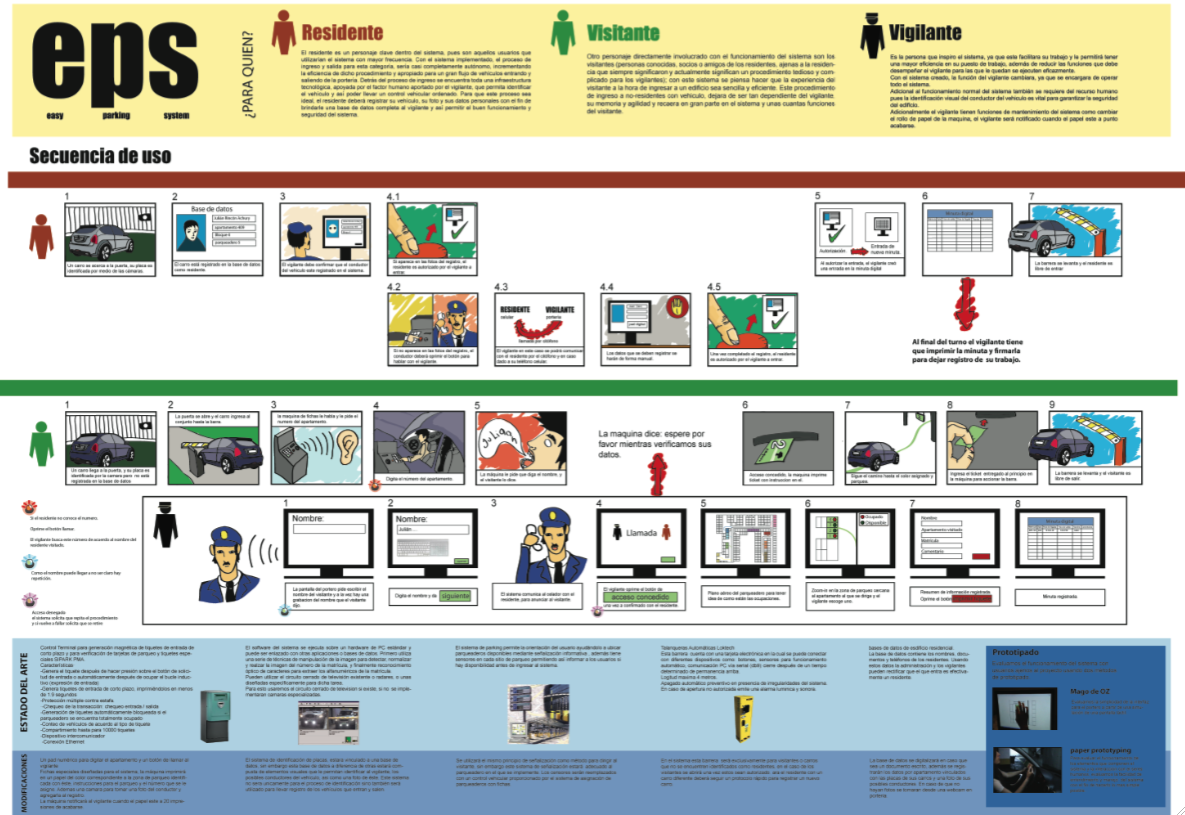
PROTOTIPO – P a r q u e o E P S –
Camilo Cortes – Julian Rincón – Javier Durango
Es la persona que inspiro el sistema, ya que este facilitara su trabajo y le permitirá tener una mayor eficiencia en su puesto de trabajo, además de reducir las funciones que debe desempeñar el vigilante para las que le quedan se ejecuten eficazmente.
Con el sistema creado, la función del vigilante cambiara, ya que se encargara de operar todo el sistema. Adicional al funcionamiento normal del sistema también se requiere del recurso humano pues la identificación visual del conductor del vehiculo es vital para garantizar la seguridad del edificio. Adicionalmente el vigilante tienen funciones de mantenimiento del sistema como cambiar el rollo de papel de la maquina, el vigilante será notificado cuando el papel este a punto acabarse. Adicional a esto tiene funciones auxiliares como las de recargar la maquina con las fichas
Que es?
Nuestra propuesta consiste en un sistema de parqueo residencial y control vehicular compuesto por elementos análogos y digitales que brinden seguridad eficiencia y optimicen el tiempo que es desperdiciado por los vigilantes, residentes y los visitantes. Para la identificación de problemas se tuvo en cuenta los siguientes aspectos para analizar:
-Flujo vehicular.
-Interacción residente y vigilante
-Interacción visitante y vigilante.
-Interacción vigilante y sistema.
-Interacción residente y sistema
-Interacción visitante y sistema
Por que?
En el sistema de parqueo residencial encontramos un gran numero de fallas que hacían de este algo muy ineficiente, los problemas que encontramos fueron los siguientes:
– Identificación: Registro de minuta //Acceso de visitantes //Ubicación de los parqueaderos //seguridad ( ingreso de personas no identificadas // Comunicación //Acumulación de vehículo //Puerta manual.
Para quien?
El proyecto va dirigido al vigilante quien es el operador del sistema de parqueo residencial, al residente y a los visitantes que son los usuarios del sistema.
Como funciona?
El sistema está compuesto por puerta automática. En la cual va a estar ubicada una cámara de reconocimiento automático de placas. El proceso de reconocimiento escaneara las matrículas con una frecuencia aproximada de una por segundo. Y esto será efectuado antes de que entre el vehiculo al conjunto residencial. La siguiente etapa de confirmación ocurre en la pantalla táctil del vigilante que tendrá dos posibilidades dependiendo del conductor:
Residente: en la pantalla saldrá las placas del vehiculo con los posibles conductores que estén identificados con ese vehiculo, el vigilante hará un reconocimiento visual con las fotos de los posibles conductores desde su puesto. Una vez confirmado todo le dará acceso al parqueadero elevando la barra. Después de todo esto le saldrá un registro de la minuta del vehiculo que acaba de ingresar al conjunto.
Visitante: en la pantalla del residente aparecerá que el carro no esta identificado por lo que deberá digitar en un pad antes de la barrera el numero del apartamento y deberá decir su nombre que será ingresado en el pad por el vigilante. Una vez es digitado el nombre del visitante, se comunicara el vigilante con el residente, si el portero no esta la llamada se remite a la otra portería, al en caso de no haber otra portería se remitirá residente directamente que podrá dar acceso al visitante con un botón ubicado en el citófono que activa la barra. A continuación en la pantalla del vigilante saldrá una imagen del parqueadero en el que el sistema asignara la zona dependiendo del bloque visitado.
Luego aparece en la pantalla toda la información registrada para que el vigilante la rectifique y a continuación dará ingreso al carro y esto creara una entrada en la minuta.
Una vez el acceso este autorizado la caseta Con el pad dará una instrucción auditiva, luego expulsará una ficha que tendrá el color de la zona y el número del parqueadero que se le asigno.
Los parqueaderos estarán pintados del color correspondiente a la zona y cada uno tiene el numero identificado que también saldrá en la ficha. Una vez parqueado habrá señalización que indique donde esta el bloque. Para la salida del parqueadero ingresara la ficha en una caseta y se abre la puerta
En el caso de que el visitante ya este registrado en el sistema aparecerá el nombre las placas y el apartamento visitado anteriormente, pero también puede existir la posibilidad de modificar los datos en caso de que se visite otro apartamento o que el conductor sea otra persona. Al final del turno durante el empalme la minuta será impresa y firmada por el portero que finaliza el turno.

PROYECTO FINAL: Diseñando para los seres humanos 35%
El Estudio 3 está enfocado en comprender y experimentar las distintas dimensiones del ser humano y sus actividades para determinar las características de los productos del diseño, tangibles e intangibles, con los que nos relacionamos en la vida diaria. A través de los ejercicios del diseño impartidos durante el semestre, el estudiante comprenderá la importancia de abordar integralmente las características y relaciones entre las personas, contextos y actividades, así como comprender al ser humano en sus diferentes dimensiones (cognitivas, fisiológicas, emocionales y sociales) como fuente de oportunidades y objetivo del diseño.
Objetivos:
- El proyecto final pone en práctica el desarrollo de métodos y procesos propios del diseño de acuerdo con las necesidades de los proyectos, aplicaciones y soluciones a problemas de diseño implementando herramientas que permitan acercarse y entender al “ser humano” en sus diferentes dimensiones.
- En este proyecto es importante Identificar elementos útiles para el diseño desde las relaciones entre el usuario y el contexto, desarrollando el hábito de generar múltiples y variadas alternativas a los problemas propuestos.
- El estudiante debe ser capaz de entender e interpretar las experiencias de uso de las personas en la vida diaria, para configurar nuevas ideas de los productos del diseño, tangibles e intangibles, conociendo la interacción particular de las personas con un objeto o servicio, observar cómo las personas los utilizan e los entienden, en el mundo material e inmaterial, en su cotidianidad considerando los casos extremos de los factores humanos para la generación de respuestas de diseño válidas ante cualquier problema de diseño (seguridad, información, usabilidad, accesibilidad, movilidad, confort, etc).
Presentación de proyectos Finales
- Sustentación
- Descripción del proyecto
- Explicitar la oportunidad de diseño (pertinencia en el mundo real)
- Definir lo que qué es? (producto, servicio, interacción, híbridos)
- Explicar el concepto trabajado (Análisis del problema)
- Explicitar los aspectos de inclusión ( quienes se benefician mas? Mostrando escala humana)
- Explicar la relevancia ( innovación/valor agregado )
- Desarrollo del proyecto
- Mostrar estado del arte y referentes
- Demostrar procesos de desarrollo y prototipo en 5 pasos
- Descripción del proyecto
- Diseño ( producto, servicio, interacción, híbridos)
- Prototipos/ Videos/ Maquetas / Renders/ Productos/Piezas de comunicación
- Póster infográfico tamaño pliego (100x 70cm)
- Descripción del proyecto
- Explicitar la oportunidad de diseño (pertinencia en el mundo real)
- Definir lo que qué es? ( producto, servicio, interacción)
- Explicar el concepto trabajado (Análisis del problema)
- Explicitar los aspectos de inclusión ( quienes se benefician mas? Mostrando escala humana)
- Explicar la relevancia ( innovación/valor agregado )
- Desarrollo del proyecto
- Mostrar estado del arte y referentes
- Demostrar procesos de prototipo en 5 pasos
- Descripción del proyecto
- CD memoria del proyecto completo
- Póster infográfico en .jpg (optimizado para web)
- 3 imágenes del proyecto (vistas diferentes) en .Jpg a 72 pixeles /inch (dpi) e 800 pixeles de ancho
- Documento Word .doc
- Descripción del proyecto en un.doc de 200 caracteres máximo
- Links de video puestos en youtube si los hay
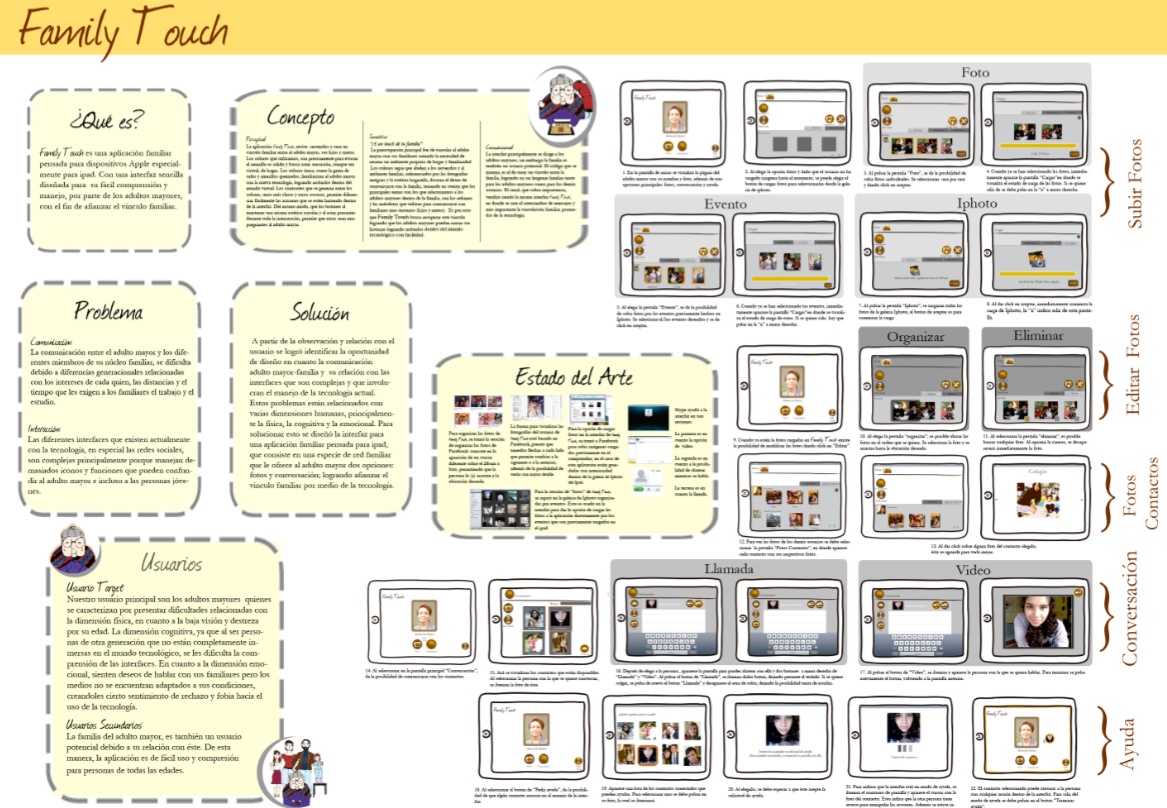
PROYECTO FINAL – F a m i l y T o u c h –
Jimena Madeiro – Daniela Reyes – Laura Beltran
Semiótico – “A un touch de tu familia”.
La preocupación principal fue de vincular al adulto mayor con sus familiares creando la necesidad de recrear un ambiente propicio de hogar y familiaridad. Los colores sepia que aluden a los recuerdos y al ambiente familiar, referenciados por las fotografías antiguas y la estética hogareña, ilustran el deseo de comunicarse con la familia, teniendo en cuenta que los principales temas con los que relacionamos a los adultos mayores dentro de la familia, son los refranes y las anécdotas que utilizan para comunicarse con familiares mas cercanos (hijos y nietos). Es por esto que Family Touch busca recuperar este vinculo logrando que los adultos mayores puedan narrar sus historias logrando incluirlos dentro del mundo tecnológico con facilidad.
Comunicacional:
La interfaz principalmente se dirige a los adultos mayores, sin embargo la familia es también un usuario potencial. El código que se maneja, es el de crear un vinculo entre la familia, logrando así un lenguaje familiar tanto para los adultos mayores como para los demás usuarios. El canal, que cobra importancia, vendría siendo la misma interfaz Family Touch, en donde se crea el intercambio de mensajes y más importante la vinculación familiar por medio de la tecnología.
Perceptual:
La aplicación Family Touch, revive recuerdos y crea un vinculo familiar entre el adulto mayor, sus hijos y nietos. Los colores que utilizamos, son precisamente para evocar: el amarillo es calido y busca crear sensación, aunque sea virtual, de hogar. Los colores tierra, como la gama de cafés y amarillos quemados, familiarizan al adulto mayor con la nueva tecnología, logrando incluirlos dentro del mundo virtual. Los contrastes que se generan entre los colores, unos más claros y otros oscuros, permite diferenciar fácilmente las acciones que se estén haciendo dentro de la interfaz. Del mismo modo, que los botones al mantener una misma estética circular y al estar presentes durante toda la interacción, permite que estos sean mas pregnantes al adulto mayor. 
PROYECTO FINAL – L a g u í a –
Andrea Mora – Mariana Hoyos – Alexandra Cepeda – Juan Pablo García – Juan Sebastián Sánchez
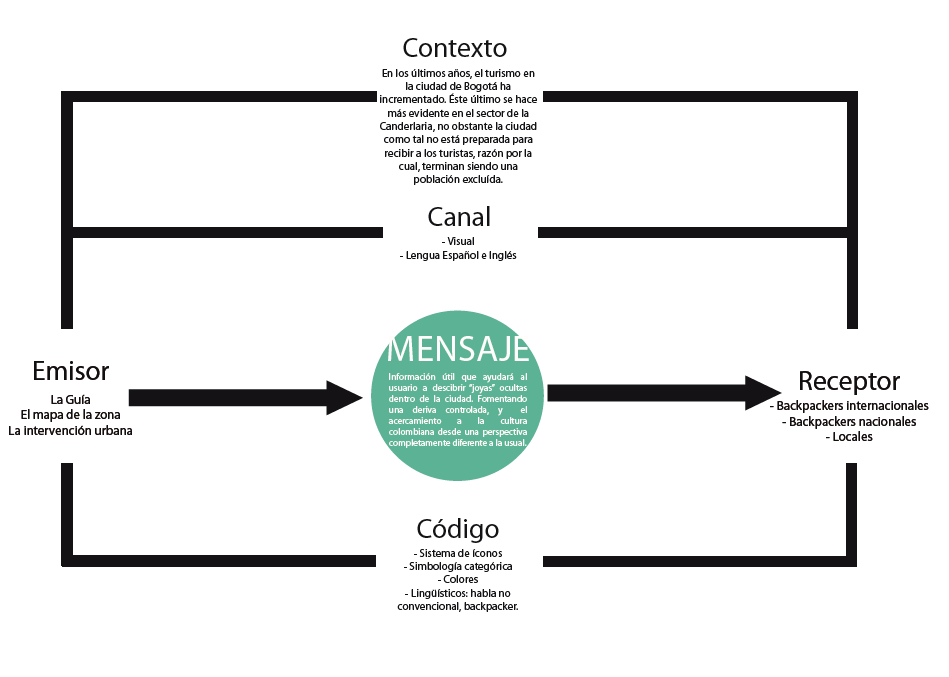
Frente a la situación actual de la ciudad de Bogotá y en especial la zona de la Candelaria, con referencia al aumento del turismo y su aparente poca preparación para recibir a los turistas, aparece La Guía presentando una forma alternativa de conocer y recorrer la Candelaria. Hecha por backpackers locales para backpackers internacionales, La Guía, usa un sistema de ubicación y reconocimiento compuesto por un libro, un mapa y un una intervención urbana. Basándonos en el concepto principal de nuestro proyecto, “Los Lentes”, y en la oportunidad de diseño encontrada, se desarrolló un proyecto de carácter híbrido, respondiendo a manera de producto y servicio a la vez.
Partiendo del hecho que los usuarios mismos se encontrarían frente a un contexto ajeno al de ellos, creímos importante el uso de códigos de reconocimiento, así como un sistema de signos, que fomentaran la construcción de asociaciones entre lo que se ha visto antes y lo que se verá en la experiencia concreta. Así pues, utilizamos conguraciones grácas simplicadas, materializadas en La Guía. Los símbolos principalmente cumplen el papel de referente paralelo entre lo cotidiano y lo que cada uno simboliza, así pues, un backpacker logra entender que una representación de un hombre con barba grande corresponde a un la idea de que la plata no alcanza ni para afeitarse, razón por la cual debe comer en un sitio barato, ayudándonos a referirnos al presupuesto de gasto en un restaurante (en nuestro caso) y no a la presencia explícita de un hombre con tales características. Del mismo modo ocurrre con una representación de un hombre pulido, limpio y bien vestido. A un nivel un poco menor de abstracción, encontramos el uso de íconos. Éstos como bien se sabe, funcionan a manera de representación del objeto mismo, es decir, reproducen ciertas características, en nuestro caso, de un lugar concreto, construyendo una especie de puente entre el signo gráco(ícono) y el signo material (lugar real). A su vez, estos íconos presentan una serie de subsignos que responden a ciertos códigos de color: utilizando colores primarios y secundarios como estrategia de recordación y altos contrastes para mayor pregnancia.
En adición a lo anterior y teniendo en cuenta las expectativas y necesidades de los usuarios, creamos unos perles (de backpackers locales) que respondieran a la redacción y ejecución del contenido en general de La Guía, entendiendo que dentro de las dimensiones humanas, la seguridad y abilidad que proyecta un servicio, es esencial. Es así como el mensaje lingü.stico se modica. El código de habla cambia, en la medida que la terminología, así como la forma misma en la que se encuentran escritos los textos, se aproximan de una manera más real y sincera al usuario, mientras que la lengua se adapta en términos del idioma en el que se encuentra desarrollada La Guía, español e inglés, en este caso.
El híbrido nal no fue más que el resultado de la aplicación de conceptos perceptuales, comunicacionales y semióticos, encaminados a la búsqueda de un entendimiento integral por parte de los usuarios (backpackers). Aprovechando la capacidad misma que tienen elementos distintos de despertar esítmulos parecidos, usamos las relaciones semánticas como herramienta base en nuestro proyecto.


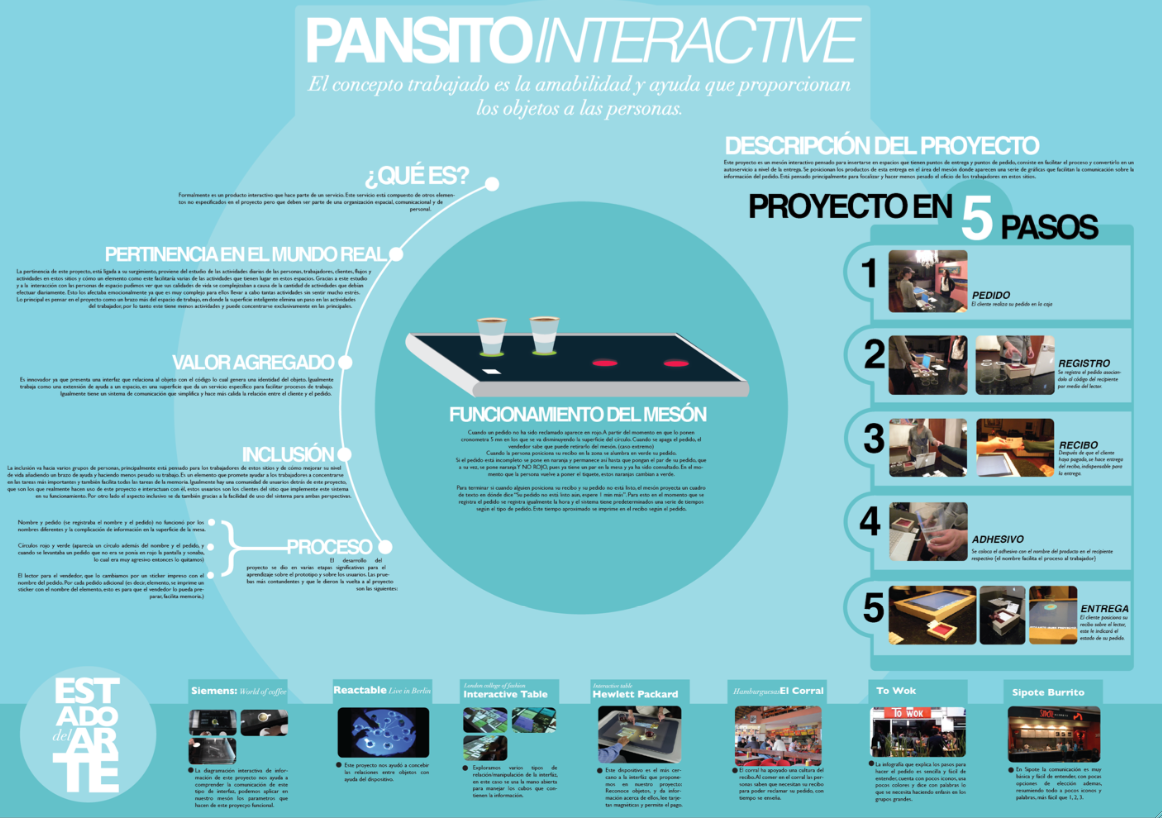
PROYECTO FINAL – P a n c i t o i n t e r a c t i v e –
Mateo Grillo – Michelle Mildenberg – Helena Rodriguez – Virginia Upegui
El proyecto que analizaremos es un producto interactivo que hace parte de un servicio. Se trata de un mesón interactivo que funciona como una ayuda al ser humano, el concepto es la amabilidad de los objetos. En cuanto a percepción podemos ver que el proyecto se puede percibir correctamente gracias a una serie de contextos que se le atribuyen, por ejemplo el hecho de que esté en un servicio como una cafetería o tipos de servicio análogos, es lo que nos permite percibir qué es. En cuanto a la estética del proyecto, la percepción se deriva de los medios tecnológicos pero también de una serie de gráficas que permiten su comprensión, esta gráfica propone una jerarquización de la información gracias a los colores. Por otro lado es muy importante el hecho de que haya interacción en el proyecto pues la mesa tiene dos tipos de interacciones, con los objetos y con las personas. Esto permite una “mejor” relación (o más inteligente) entre el hombre y los objetos. La mesa tiene dos puntos importantes en cuanto a los sentidos, la vista y el tacto, que son los principales actores. Es importante aclarar que la comprensión de la mesa depende también de una serie de procesos cognitivos y de conocimiento previo a las cosas, por ejemplo es importante tener en cuenta los códigos utilizados, que son principalmente construcciones culturales. Finalmente en cuanto a percepción, la abstracción de este objeto nos permite ver que el todo es más que la suma de las partes, su totalidad y la composición de sus elementos es la que permite su buen funcionamiento y no los elementos en particular.
Por el lado de la comunicación, es importante mostrar que el emisor es el objeto en general pues es él quien delibera la información dada al cliente. El cliente y el vendedor son los receptores de la información que da la mesa. El canal es visual. En los códigos podemos ver la interfaz gráfica, en donde entendemos el sistema de colores gracias a códigos, como por ejemplo los tres colores utilizados, que los derivamos de un semáforo y gracias a esto podemos entenderlos. El mensaje principal es la comunicación del estado del pedido, si está listo o no o cuánto falta. El mensaje se diferencia de la función y el propósito en los cuales es más importante el hecho de la ayuda hacia los seres humanos. Podemos concluir que esta serie de elementos son importante pero sólo funcionan si hay significación.
En cuanto al significado del proyecto, podemos identificar un signo que predomina en el proyecto y es la ayuda que proporcionan los objetos a los humanos, su significante sería las diferentes acciones que se llevan a cabo en el mesón (facilitar la entrega) y sus pasos, para llegar a un significado que sería cómo estos elementos son un sistema para quitar el peso de tanto trabajo a un empleado y facilita un mejor desempeño en sus actividades y le permite estar más tranquilo. En cuanto a los colores, podemos deducir gracias a construcciones culturales, las significaciones actuales de las luces y cómo llegamos a saber que rojo significa en espera, naranja ya casi listo y verde que puede coger su pedido. Estos elementos gráficos son símbolos pues son arbitrarios y son una construcción cultural. Por otro lado el tiquete que ponemos encima del lector de códigos de barras es un índice ya que representa análogamente el tiquete. Podemos ver que el signo es totalmente cargado de intención pues está compuesto por estos diferentes elementos que permiten el funcionamiento y la claridad del concepto. Igualmente es claro que este signo funciona gracias a un contexto. En este caso podemos decir que gracias al contexto y al código (la convención de utilización que simbolizamos en la infografía) podemos ver una construcción de un significado. Es un elemento que claramente fue hecho para comunicar. Para terminar, podemos hablar cómo nuestro proyecto es un paradigma, se trata de un elemento que abarca una idea general que está compuesta de pequeños sintagmas, o elementos que tienen conceptos particular que a su vez componen el proyecto.
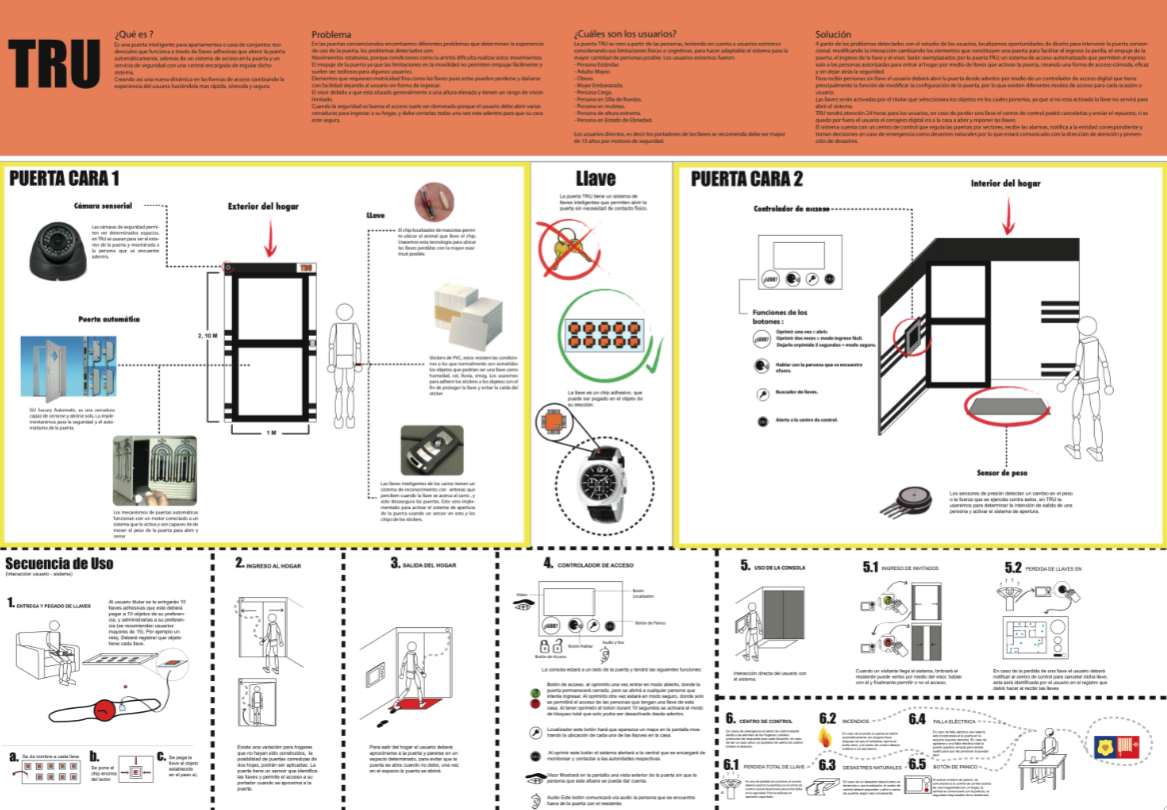
PROYECTO FINAL – P u e r t a T r u –
Camilo Cortes – Julian Rincon- Javier Durango
TRU es una puerta automática, diseñada a partir del estudio de usuarios extremos, para hogares de conjuntos residenciales. Funciona con llaves inteligentes que la puerta puede detectar para abrirle al usuario; estas son chips adhesivos que el usuario debe pegar en los objetos que quiera utilizar como llave. El sistema TRU tiene varios modos que son regulados desde el controlador de acceso una pantalla con 4 botones 1 para cambiar los modos de la puerta, otro para hablar con la persona que se encuentre afuera, otro para localizar las llaves dentro de la casa y un botón de S.O.S.
Adicionalmente el sistema TRU cuenta con un servicio por medio de un centro de control encargado de regular y vigilar las puertas para un mejor funcionamiento y monitoreo. Además está encargado de solucionar problemas con las puertas como perdida o avería de llave, además podrá enviar un funcionario de TRU para solucionar los problemas como abrir o reparar la puerta.