Semestre 2012-1
ESTUDIO 3
El Estudio está enfocado a comprender y experimentar las distintas dimensiones del ser humano y sus actividades para determinar las características de los productos del diseño, tangibles e intangibles, con los que nos relacionamos en la vida diaria. A través del ejercicio del diseño el estudiante comprenderá la importancia de abordar integralmente las características y relaciones entre las personas, contextos y actividades, así como comprender al ser humano en sus diferentes dimensiones (cognitivas, físicas, emocionales y sociales) como fuente de oportunidades y objetivo del diseño.
Objetivos
- Desarrollar métodos y procesos propios del diseño de acuerdo con las necesidades de los proyectos, y aplicar soluciones a problemas de diseño.
- Implementar herramientas que permitan acercarse y entender al “ser humano” en sus diferentes dimensiones.
- Identificar elementos útiles para el diseño desde las relaciones entre el usuario y el contexto.
- Desarrollar el hábito de generar múltiples y variadas alternativas a los problemas propuestos.
- Es capaz de entender e interpretar las experiencias de uso de las personas en la vida diaria, para configurar nuevas ideas de los productos del diseño, tangibles e intangibles.
- Conocer la interacción particular de las personas con un objeto o servicio.
- Inducir a la observación de cómo las personas utilizan objetos y servicios, en el mundo material e inmaterial, en su cotidianidad.
- Considerar los casos extremos de los factores humanos para la generación de respuestas de diseño válidas ante cualquier problema de diseño ( seguridad, información, usabilidad, accesibilidad, movilidad, confort, etc ).
- Desarrollar proyectos de diseño enfocados en los factores humanos con énfasis en innovación
- Desarrollar una solución profesional a partir de una oportunidad originada desde la complejidad de la incertidumbre de la vida real
- Asumir la importancia de las características y relaciones entre personas , contextos y actividades
- Acercarse y conocer el ser humano en sus diferentes dimensiones ( físicas, cognitivas, emocionales y sociales)
EJERCICIO 1: SERES HUMANOS 20%
Los diseñadores no trabajamos para nosotros mismos. Es necesario que desarrollemos la capacidad de sustraernos de nuestros deseos y sentimientos personales para poder sensibilizarnos y sumergirnos en la realidad de otros.
A través de la construcción de un personaje ficticio basado en una persona real se hará consciencia de que el otro no es simplemente el extraño anónimo en la calle, es alguien con historia, con una cotidianidad particular con unas necesidades y expectativas probablemente muy distintas a la propia, es alguien con un rostro y nombre propio.
En clase cada grupo de trabajo desarrollará un personaje a partir de una entrevista con una persona real que con características físicas, psicológicas, sociales ó ideológicas, género y opción, edad y finalmente a que zona específica de la ciudad pertenece o transita para hacer más extensa la investigación y más distante a la realidades y necesidades personales propias.
A partir de la combinación de estas características se crea un personaje y para profundizar en ello, es importante realizar una línea del tiempo y una mapa del cotidiano de esta persona, basados en personas con características similares, que pueden ser entrevistadas durante el proceso. El indicador de éxito de este trabajo está en la profundidad del personaje creado, que servirá como plataforma para encontrar oportunidades de diseño y entender las necesidades reales y específicas de un ser humano al momento de realizar un diseño.
Cronograma:
- Identificar perfiles: Físico / Sicológico/ Social/ Genero/ Edad/ Hogar
- Crear/ Investigar las características de la persona basada en personas reales
- Construir Mood Boards de la persona con imágenes realistas
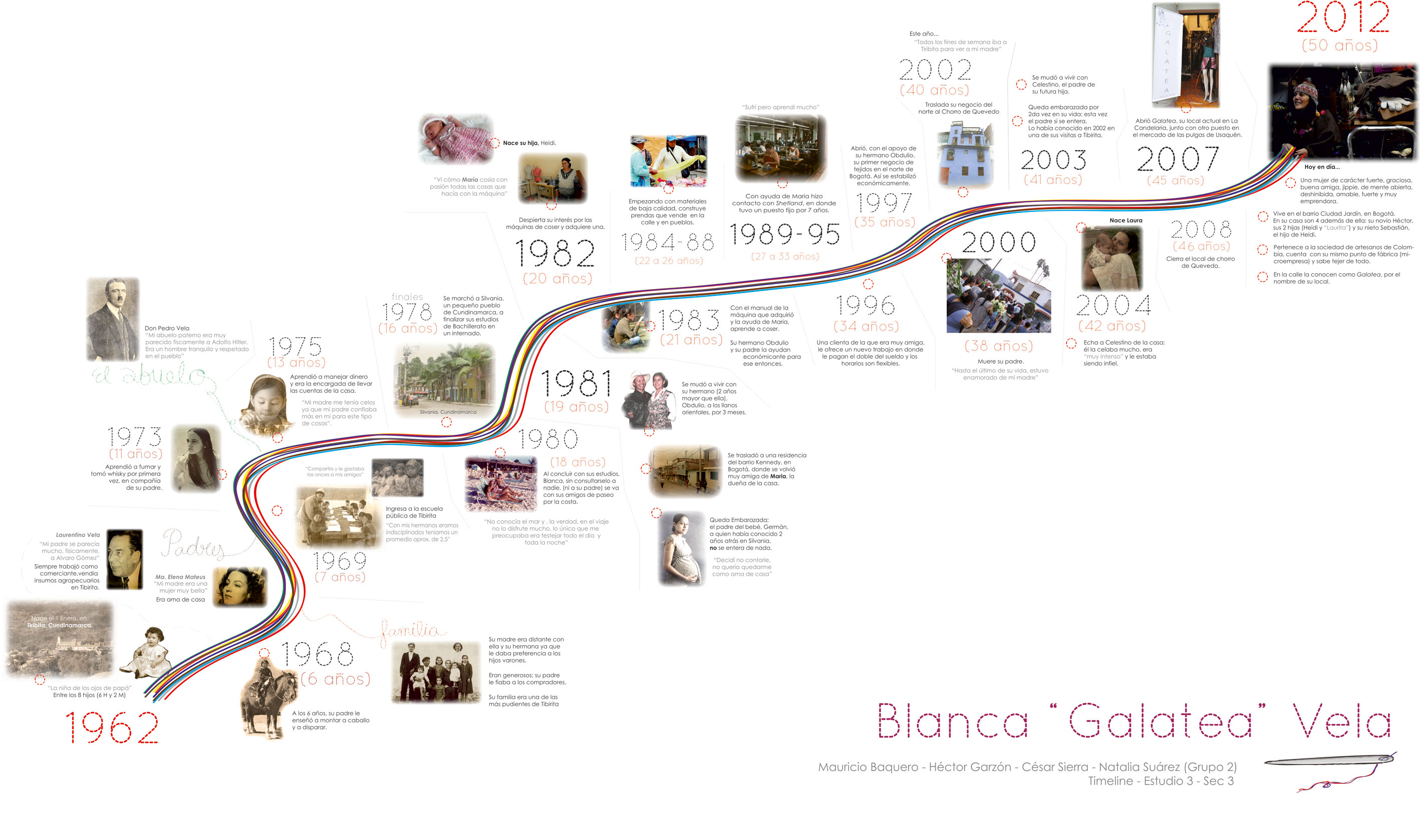
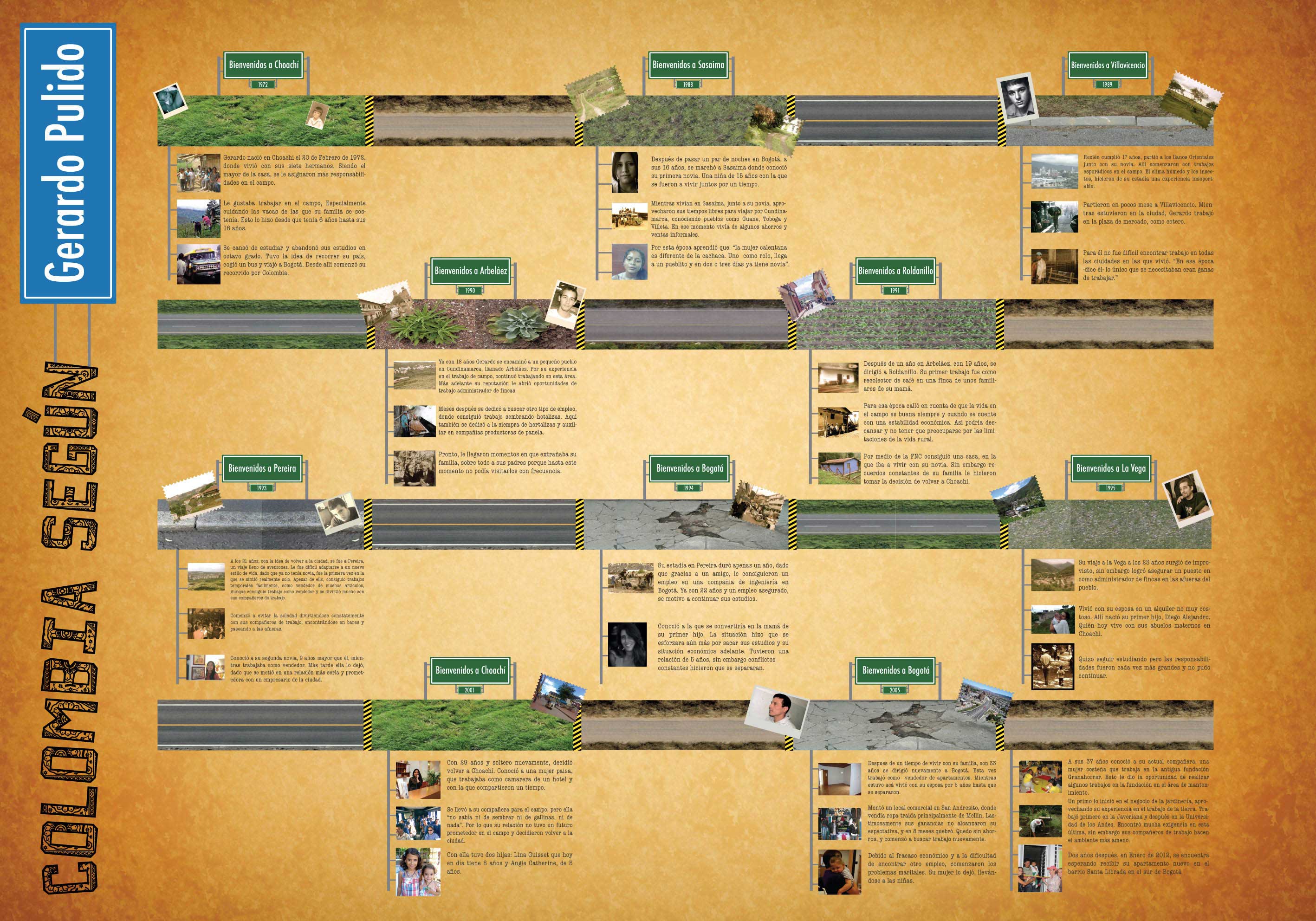
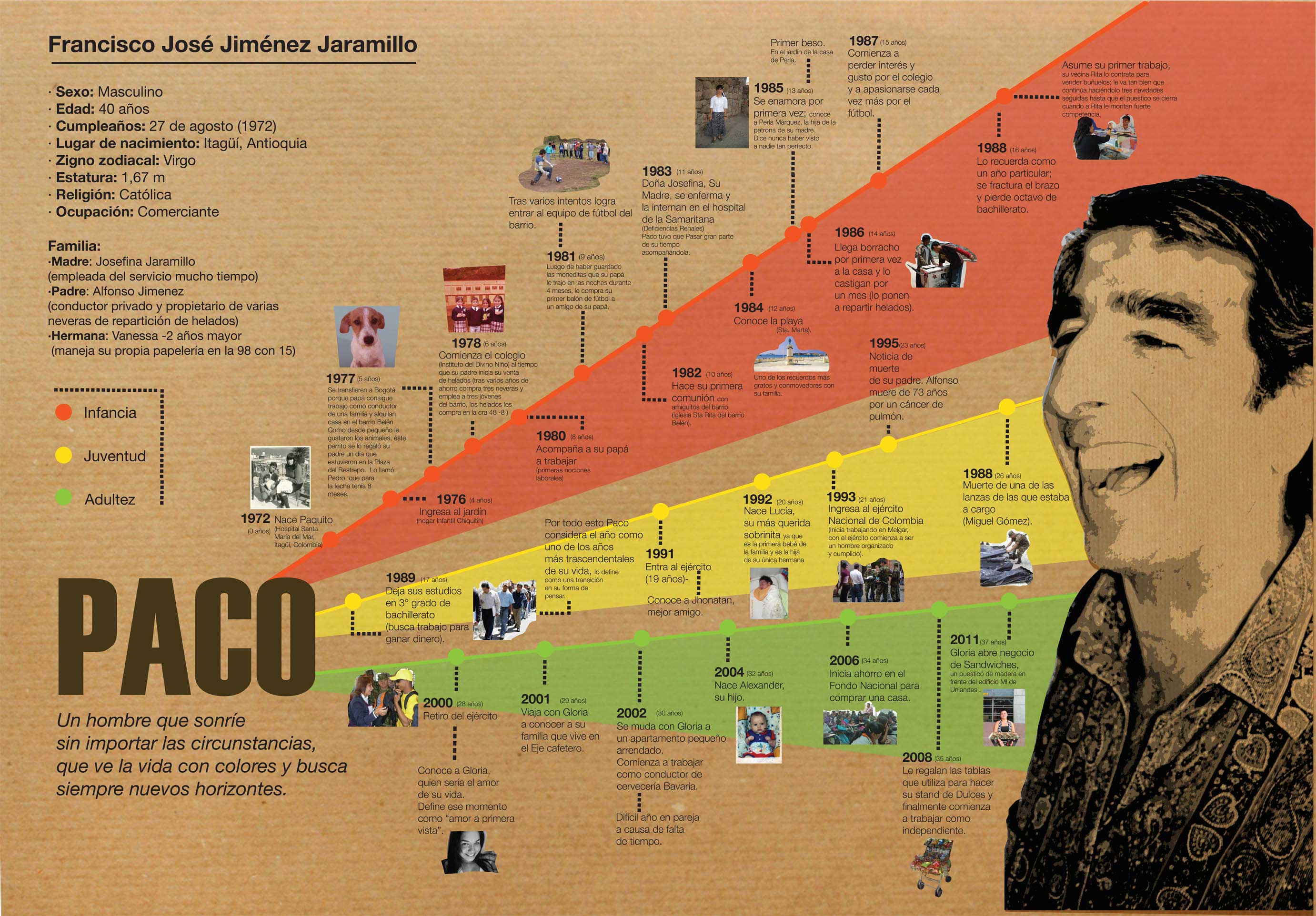
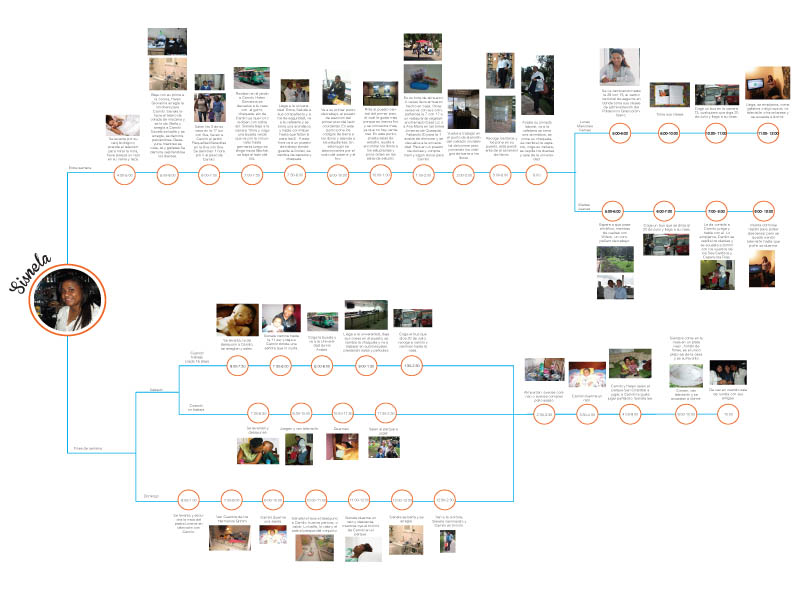
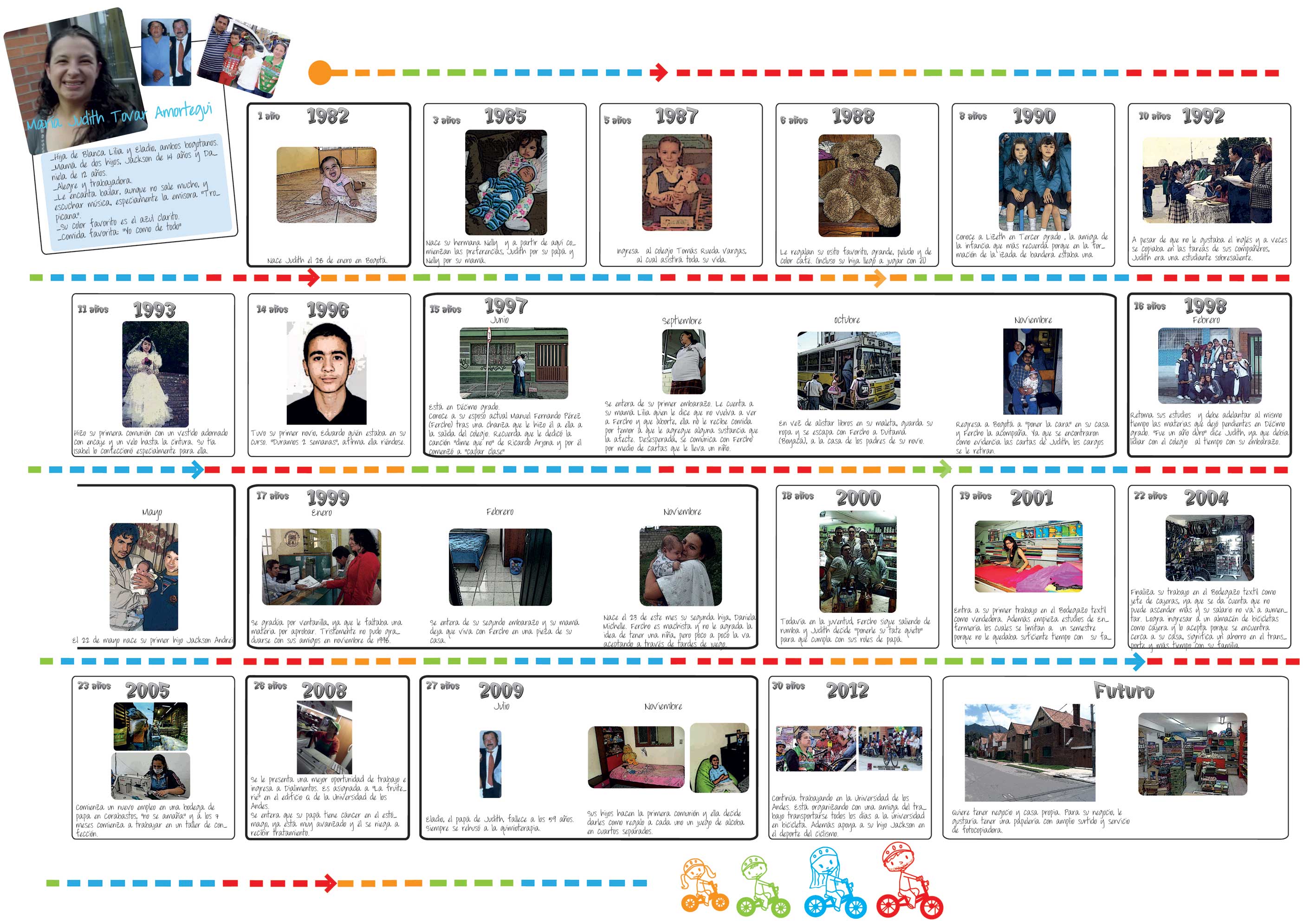
- Crear la historia de la persona: pasado + presente + contexto = Timeline
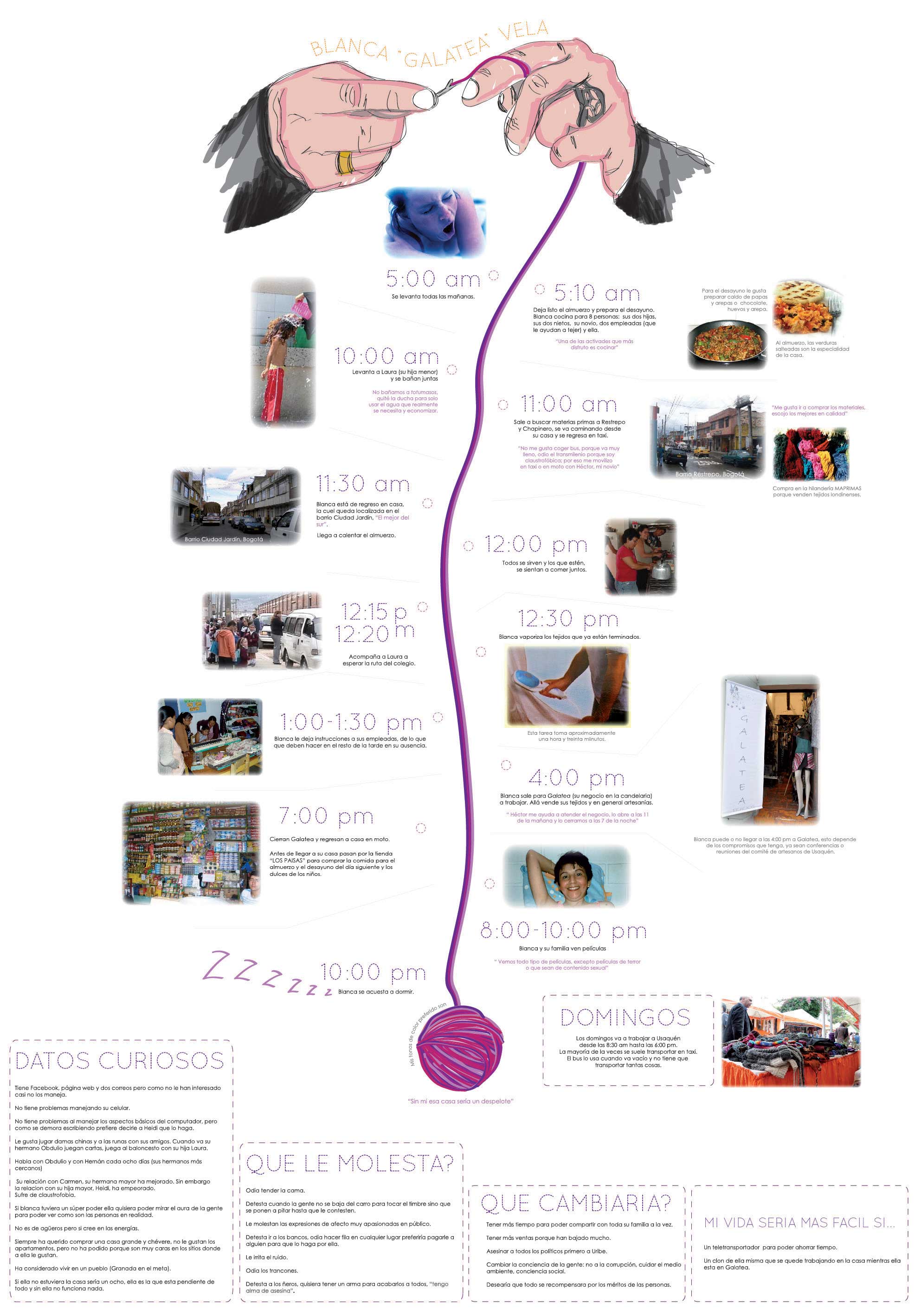
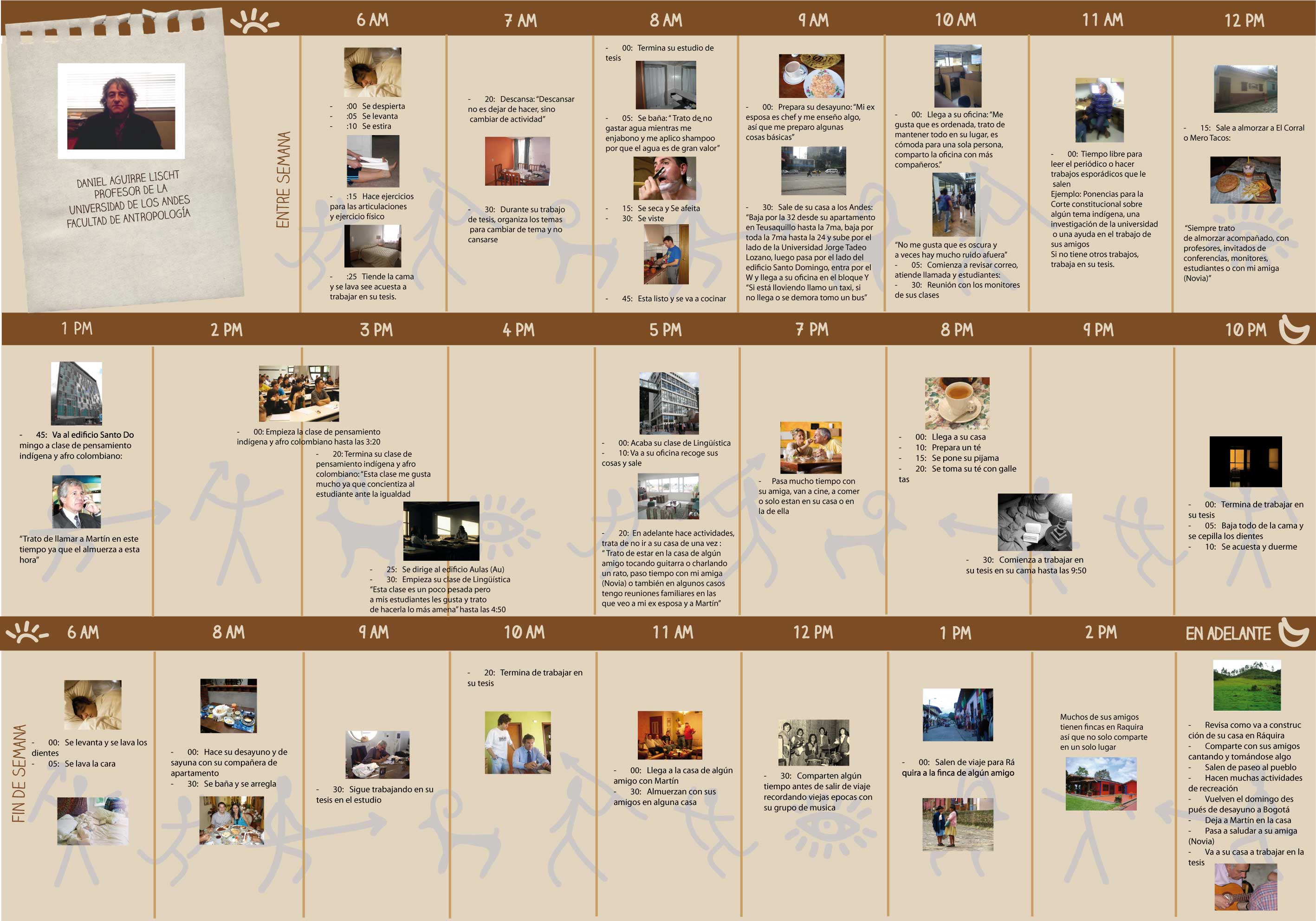
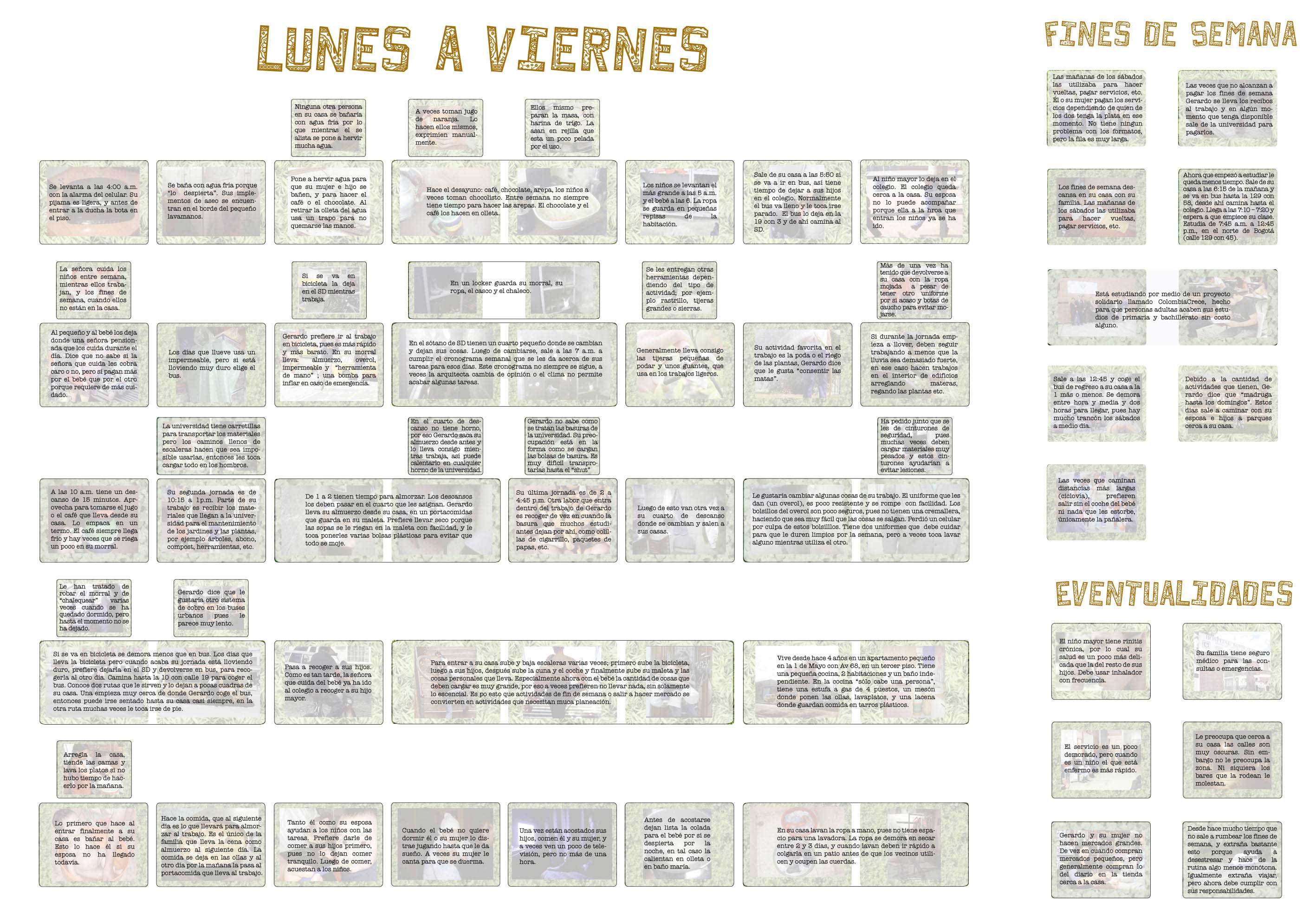
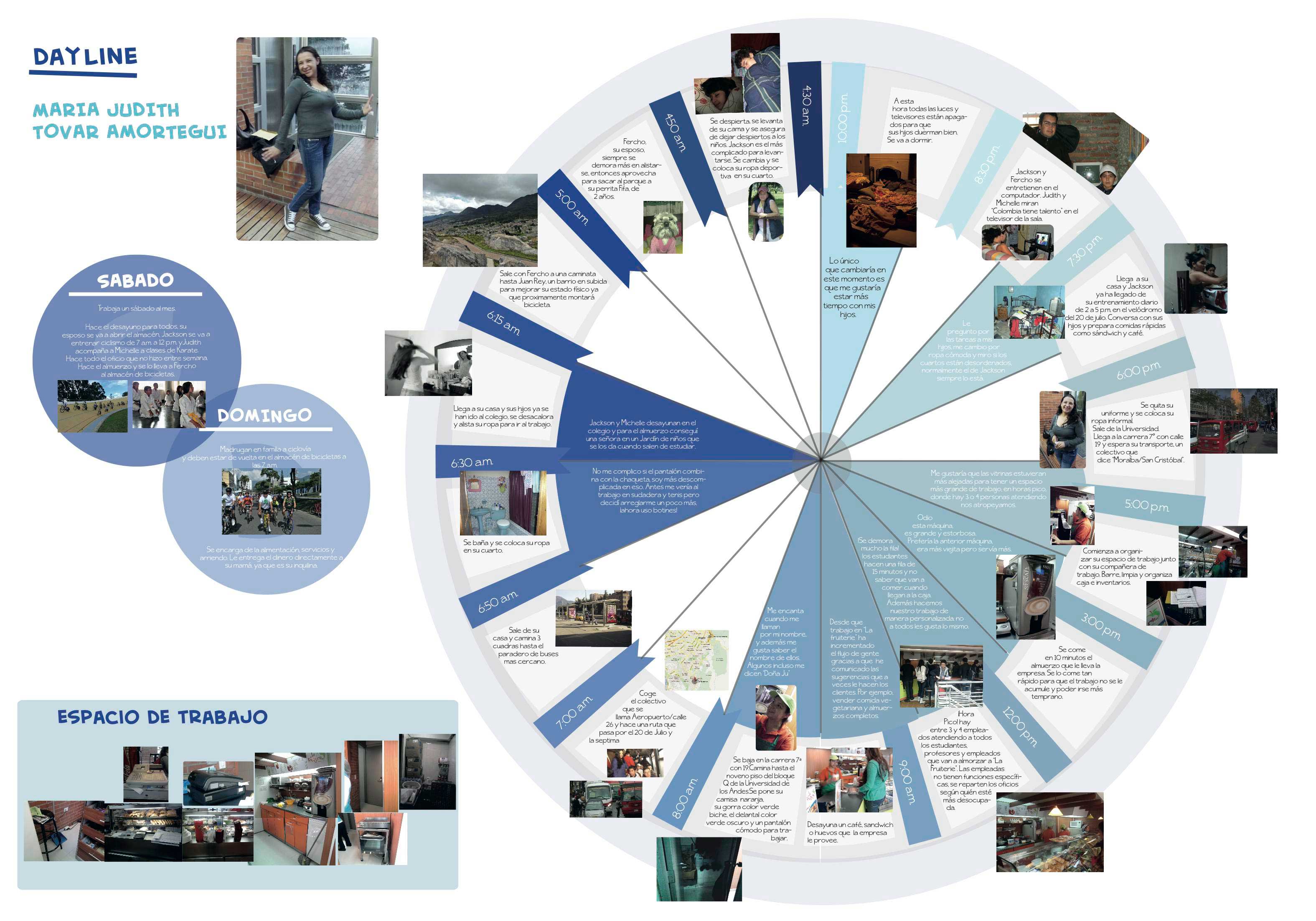
- Crear el cotidiano de la persona: actividades diarias + rutina + gustos =Dayline
- Diseñar y presentar infografías de Timeline 10%
- Diseñar y presentar infografías de Dayline 10%
Presentación
- Infografías Impresas del Timeline y Dayline de las personas creadas, diseñadas en Ilustrator (máximo 100×70 cm)
- CD identificado con el nombre de los estudiantes del grupo, título del proyecto y curso: Estudio 3 (sección 1,2,ó 3) que contenga las cada Infografía en .jpg optimizadas para web (máximo 100×70 cm a 72 dpi)
- Presentación de infografías en 6 minutos, en donde debe quedar claro el personaje y su necesidades
TIMELINE/DAYLINE
Blanca
Mauricio Baquero/ Cesar Sierra/Héctor Garzón / Natália Suárez
Daniel
Maria Paula Puerto/ Daniel Pinzón Nicolás Bonilla
Gerardo
Juan Eslava/Manuel Espinosa/Natalia Suárez /Maria Paula Sanabria
Paco
Andres F Ramírez/ Helmut Rico/ Natalia Zapata
Sisnela
Angelica Brieba/ Ivana Samuel/ Natalia Perdomo
Judith
Julian Cano /Andrea Lamprea/Ana Collazos /Juliana Montes
EJERCÍCIO 2: PROTOTIPOS DESDE LOS SERES HUMANOS 10%
El segundo ejercicio tiene como objetivo que el estudiante haga consciencia de las distintas dimensiones humanas involucradas en una propuesta de diseño a través de las necesidades de un usuario en particular, desde la comprensión y el acercamiento a ellos y las distintas formas de realizar un prototipo según lo que se quiere entender y probar en cada caso particular.
Esta propuesta debe ser especificada y racionalizada para el desarrollo de un resultado de diseño que cumpla con las preferencias y necesidades, ergonómicas, socioculturales y psicológicas de una de las personas desarrolladas en el ejercicio anterior.
Cronograma:
- Según cada problema de diseño presentado a cada grupo, identificar las oportunidades de diseño en las necesidades, deseos y aspiraciones propios de los usuarios según cada caso.
- Tener en cuenta y detectar problemas según cada usuario desde la accesibilidad, usabilidad (metas de uso/ lo funcional), movilidad y interacción (experiencias de uso/ comprensión)
- Comprender la noción del OTRO en su dimensión humana, en términos de factores humanos (ergonómicos, socioculturales, psicológicos.) que influyen en el diseño dirigido a usuarios específicos.
- Realizar la reversa del diseño inicial y hacer los análisis de tareas según cada caso específico identificando junto a un usuario un problema a ser resuelto como una oportunidad de diseño.
- Inicialmente plantear a través de distintos bocetos posibles soluciones de diseño que podrían ser útiles o mejorar la calidad de vida de la persona según sus necesidades específicas.
- Inicialmente desarrollar prototipos de usuario en cada etapa de acuerdo con las necesidades del proyecto, y probarlos con los usuarios para encontrar soluciones a los problemas planteados.
- Desarrollar soluciones creativas y recursivas a los problemas desde las restricciones impuestas mediante un estado del arte.
- Presentar el prototipo final estable en el contexto de la propuesta.
Presentación:
Prototipo de contexto (ser humano y propuesta en contexto) que evidencie el rol de la propuesta en un entorno actual especifico.
- Video escenario
- Video de una simulación interactiva
Prototipo de usuario que evidencia las relaciones funcionales de uso y de interacción de la propuesta
- Maquetas
- Paper prototyping
- Mago de Oz
Póster infografico que evidencie el concepto de la propuesta (Pliego:100×70 cm)
- Escribir un texto de no mas de 200 palabras que deje en claro la solución de diseño: Que es ? Porque ? Para quien ? Cómo funciona ?
- Presentar Estado del Arte y referentes justificados que den cuenta o aporten a la solución presentada.
- Mostrar una Imagen clara de la propuesta que deje en evidencia la solución diseñada según aportes de un usuario específico.
CD identificado con el nombre de los estudiantes del grupo, título del proyecto y curso: Estudio 3 (sección 1,2,ó 3) que contenga
- En .jpg: Infografía optimizadas para web (máximo 100×70 cm a 72 dpi)
- En .jpg: 3 imágenes del prototipo (72 pixeles /inch (dpi) e 800 pixeles de ancho)
- En .doc Word: Descripción del proyecto (200 palabras máximo)
- En .doc Word: y los links de los videos (puestos en Youtube) de los prototipos de contexto.
*Presentación de proyectos en 6 minutos, en donde debe quedar claro la solución desde el diseño y comprobación mediante los prototipos según cada caso y usuario.
PROTOTIPOS
Prototipo de Rediseño para la factura de Acueducto
Angelica Brieva /Ivanna Samuel / Natalia Perdomo
Este proyecto esta basado en el replanteamiento de la estructura del recibo de agua, por medio del cual se comunica de forma organizada, la información al usuario y aquellos que interactúan con la factura.
Es necesario debido a que las facturas de los servicios públicos son de gran importancia, al influir en la economía del usuario; éstas deben ser claras para facilitar la interacción. En el recibo actual, se encontraron problemas de jerarquización, saturación y organización de los datos relevantes para los usuarios.
Este diseño está pensado para todos los ciudadanos de Bogotá que interactúan con el pago del servicio de agua. Éste cuenta con 2 paginas. La primera mostrará la información más importantes para el cliente , es decir, los datos del usuario, el monto total a pagar del recibo , la fecha en la que se deberá pagar éste , además de las diferentes formas de pago del servicio y las líneas de atención al cliente. En la segunda pagina se podrán encontrar los datos del consumo del mes detallados.

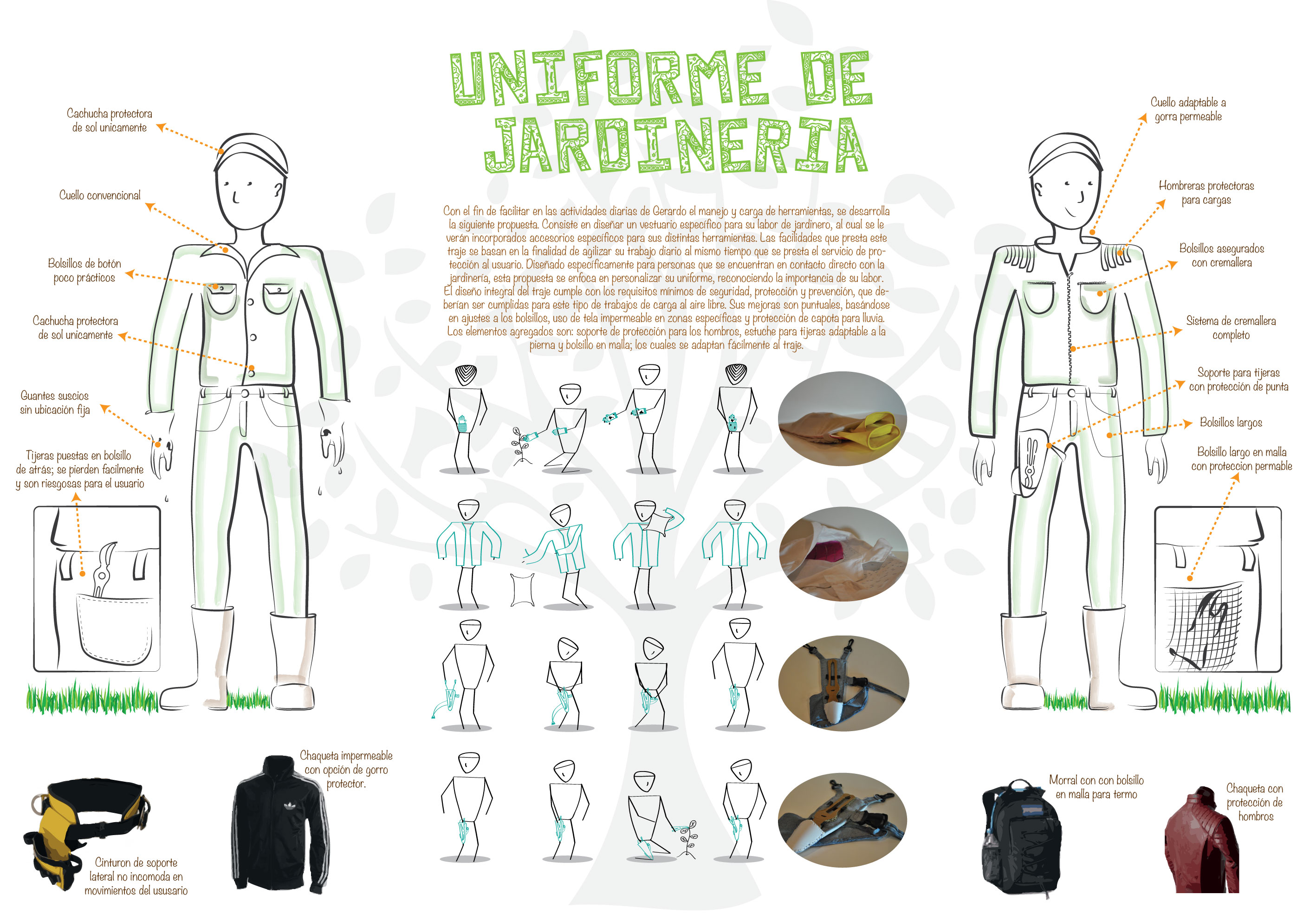
Uniforme de Jardinería
Juan Pablo Eslava / Manuel Espinosa /María Paula Sanabria / Natalia Suárez
Con el fin de facilitar en las actividades diarias de Gerardo el manejo y carga de herramientas, se desarrolla la siguiente propuesta. Consiste en diseñar un vestuario específico para su labor de jardinero, al cual se le verán incorporados accesorios específicos para sus distintas herramientas. Las facilidades que presta este traje se basan en la finalidad de agilizar su trabajo diario al mismo tiempo que se presta el servicio de protección al usuario. Diseñado específicamente para personas que se encuentran en contacto directo con la jardinería, esta propuesta se enfoca en personalizar su uniforme, reconociendo la importancia de su labor.
El diseño integral del traje cumple con los requisitos mínimos de seguridad, protección y prevención, que deberían ser cumplidas para este tipo de trabajos de carga al aire libre. Sus mejoras son puntuales, basándose en ajustes a los bolsillos, uso de tela impermeable en zonas específicas y protección de capota para lluvia. Los elementos agregados son: soporte de protección para los hombros, estuche para tijeras adaptable a la pierna y bolsillo en malla; los cuales se adaptan fácilmente al traje.
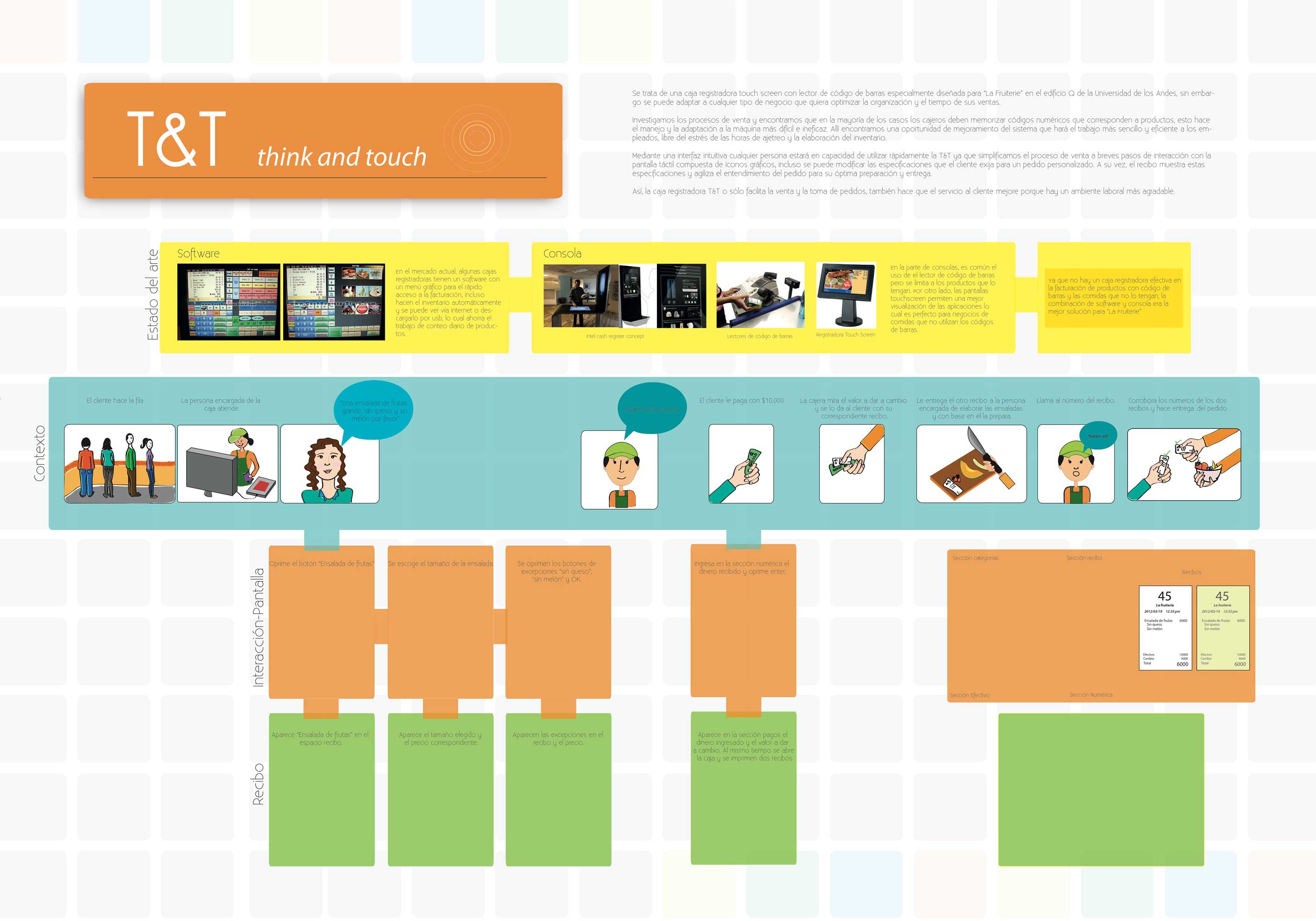
Caja registradora T&T
Julian Cano /Andrea Lamprea/Ana Collazos /Juliana Montes
Se trata de una caja registradora touch screen con lector de código de barras especialmente diseñada para “La Fruiterie” en el edificio Q de la Universidad de los Andes, sin embargo se puede adaptar a cualquier tipo de negocio que quiera optimizar la organización y el tiempo de sus ventas.
Investigamos los procesos de venta y encontramos que en la mayoría de los casos los cajeros deben memorizar códigos numéricos que corresponden a productos, esto hace el manejo y la adaptación a la máquina más difícil e ineficaz. Allí encontramos una oportunidad de mejoramiento del sistema que hará el trabajo más sencillo y eficiente a los empleados, libre del estrés de las horas de ajetreo y la elaboración del inventario.
Mediante una interfaz intuitiva cualquier persona estará en capacidad de utilizar rápidamente la T&T, ya que simplificamos el proceso de venta a breves pasos de interacción con la pantalla táctil compuesta de íconos gráficos, incluso se puede modificar las especificaciones que el cliente exija para un pedido personalizado. A su vez, el recibo muestra estas especificaciones y agiliza el entendimiento del pedido para su óptima preparación y entrega.
Así, la caja registradora T&T no sólo facilita la venta y la toma de pedidos, también hace que el servicio al cliente mejore porque hay un ambiente laboral más agradable.

SEPA
Mauricio Baquero/ Natalia Suárez/Hector Garzón /César Sierra
SEPA es un sistema ágil y fácil de usar para el pago de servicios domésticos.
Este proyecto tiene como objetivo: Optimizar la efectividad en el pago de servicios domésticos para que este proceso se realice en un tiempo aproximado de 5 minutos e incluir la posibilidad de pagar servicios sin necesidad de recibo o con recibo vencido.
Está enfocado en la clase de usuarios que: Ejecutan múltiples tareas en su vida cotidiana y no cuentan con el tiempo para realizar filas, no tienen cuenta bancaria, se les dificulta el uso de medios de pago vía internet o teléfono ó se les dificulta organizar y presentar sus recibos físicos.
Funciona de una manera muy simple e intuitiva funciona la pantalla táctil con botones grandes e información fácil de entender. Las máquinas estarán ubicadas en almacenes que funcionen 24 horas para incrementar su potencial de uso. Se puede pagar en efectivo, tarjeta crédito y tarjeta débito permitiendo a cualquier persona realizar los pagos sin tener cuenta bancaria.
Hay varias formas de ingresar en la máquina el pago que se desea realizar. Una forma es mediante el recibo, ubicándolo en el lector de código de barras. Otra es ingresando el número de registro del recibo y por último ingresando únicamente la dirección.

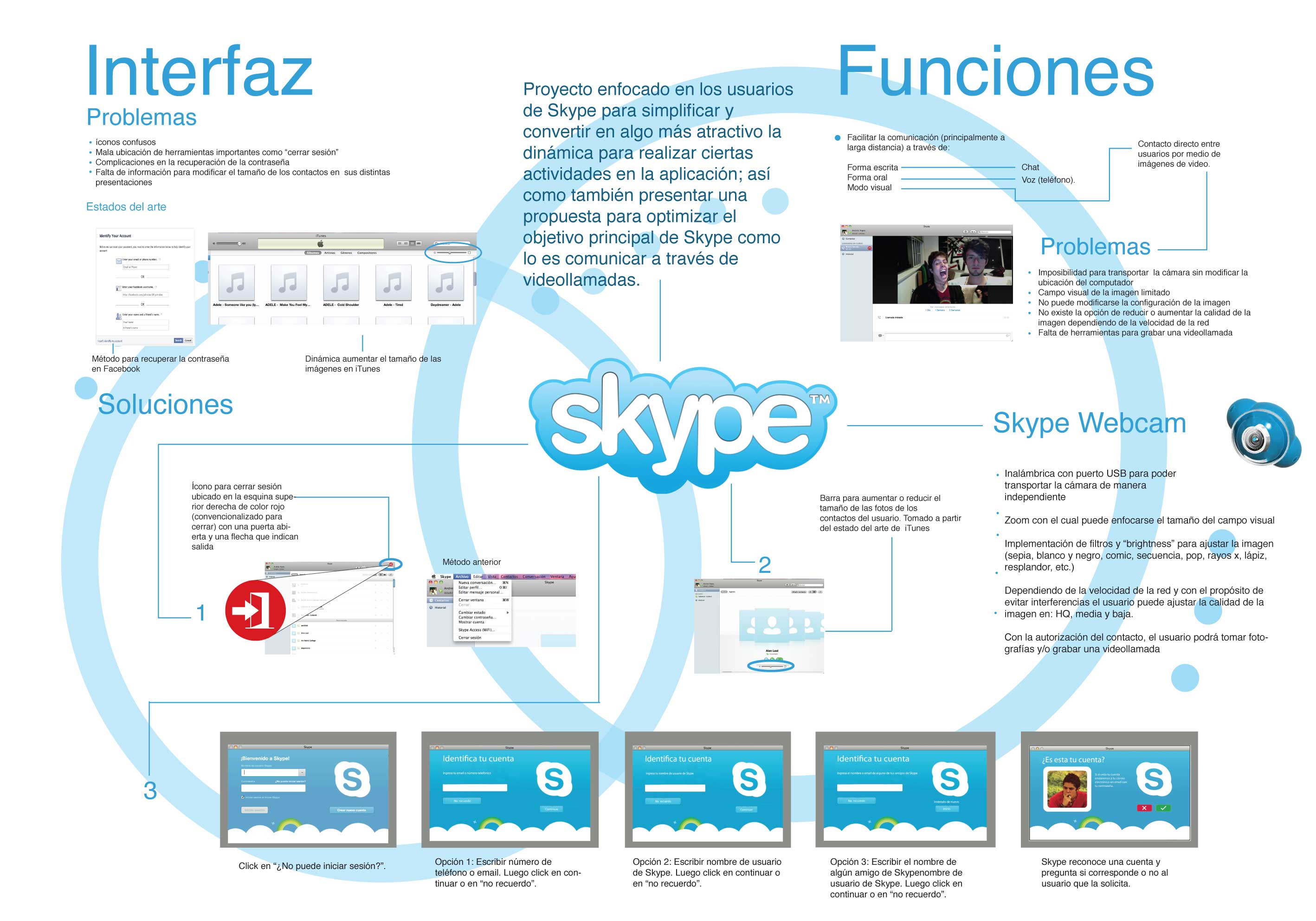
Skype
Lorena Cano /Mateo Anzola /Andres Ramirez /Franchesca Diaz
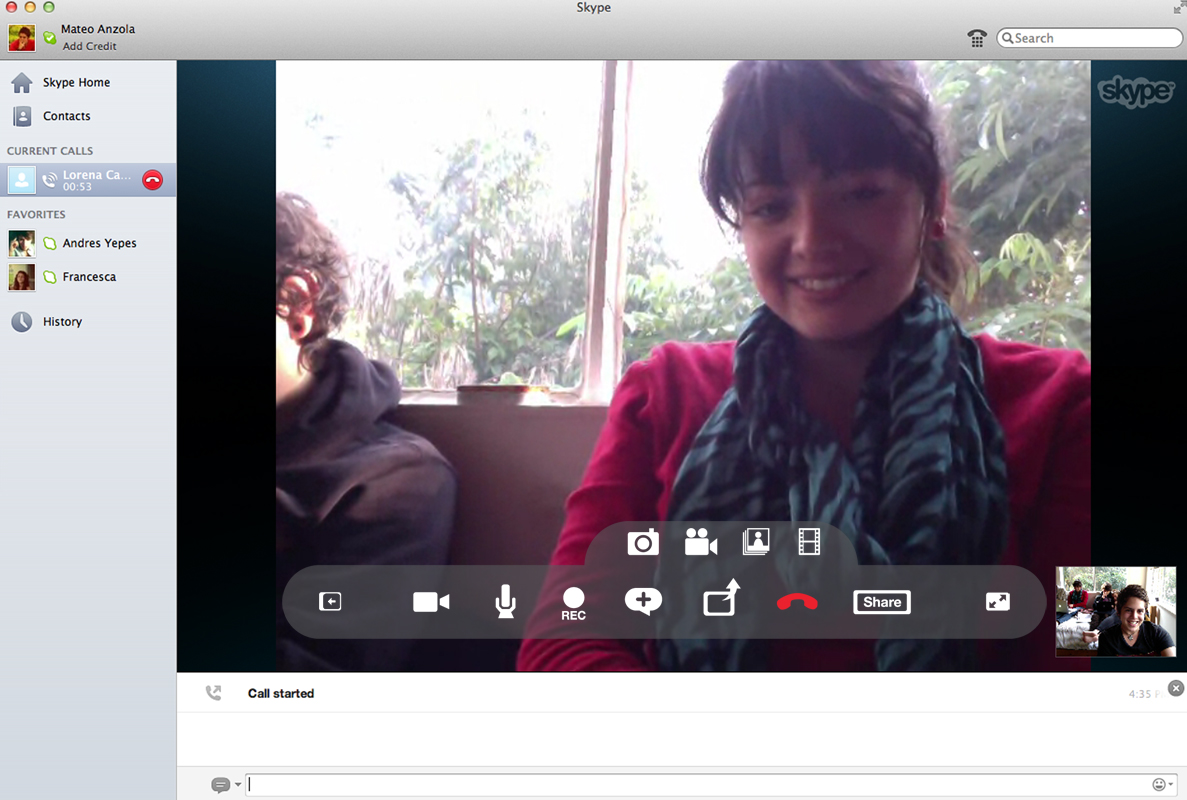
Proyecto enfocado en los usuarios de Skype para simplificar y convertir en algo más atractivo la dinámica para realizar ciertas actividades en la aplicación tales como cerrar sesión, recuperar la cuenta en caso de olvido de contraseña y aumentar el tamaño de los contactos en la pantalla.
Luego de un proceso de análisis en el cual se estudiaron los estados del arte de aplicaciones como Hotmail, Facebook, Twitter, Gmail, entre otras; y posteriormente un desarrollo de prototipado usando como método “paper prototyping” con varios usuarios, cada una de las propuestas fueron comprobadas y validadas.
Del mismo modo se halló durante el proceso una oportunidad de diseño partiendo del hecho de que Skype es una interfaz creada con el fin de comunicar por medio de un procedimiento interactivo como lo es la videollamada. La oportunidad consiste en que el usuario tenga la oportunidad de modificar y adaptar la cámara de video; el uso de una interfaz con este objetivo optimizaría la actividad comunicacional del programa.

LECTURAS: DISEÑO INCLUSIVO 5%
Se asignarán una serie de lecturas, que deben ser estudiadas preparadas y expuestas por cada grupo de estudiantes.
Presentación:
- Realizar una presentación de 6 minutos dividida entre los integrantes del grupo sobre el contenido de las lecturas asignadas en clase
EJERCICIO 4: DESARROLLANDO EL CONCEPTO 30%
El tercero ejercicio se enfoca en la preparación y definición del concepto a ser trabajado para el proyecto final, este concepto debe ser lo mas profundo posible en términos del diseño enfocado en las muy distintas características y necesidades de los seres humanos. Teniendo en cuenta las oportunidades de diseño en los campos de la Información, ocio, movilidad, seguridad y actividad el estudiante debe pensar un proyecto útil en una o más áreas del diseño de Producto, Comunicación, Servicio e Interacción. A partir de una lluvia de ideas acompañada de lecturas específicas sobre diseño inclusivo, se refuerza el objetivo de lograr un concepto a ser trabajado en el proyecto final que tenga en cuenta un diseño enfocado en los seres humanos y sus posibles particularidades extremas
Investigación y Propuesta 10%:
- Los proyectos pueden ser en distintas áreas del diseño: Producto/Comunicación/Servicio/Interacción
- Realizar una propuesta teniendo en cuenta oportunidades de diseño en: Información/ocio/ movilidad/seguridad/ actividad
- Perfil del usuario teniendo en cuenta la inclusión
- Descripción del proyecto y su concepto en no más de 200 palabras
- Estado del arte y referentes pertinentes justificados según la propuesta.
- Descripción de los posibles beneficios a los usuarios y el factor inclusivo del proyecto
Presentar: una infografía del proyecto en ½ pliego (50 x70cm) que de cuenta de justificar la propuesta y su factor inclusivo.
Desarrollo de prototipos 10%:
- Realizar distintos prototipos de baja y mediana resolución y pruebas con los usuarios
- Dejar en evidencia el aporte de los usuarios en los avances de los prototipos durante el proceso de diseño
- Demostrar el factor inclusivo de la propuesta a través del prototipo
Presentar: un prototipo de resolución mediana que deje en evidencia el uso o interacción del usuario y el factor inclusivo del la propuesta.
Desarrollo de prototipos de contexto 10%:
- Documentar el proceso de diseño junto al usuario que deje en evidencia su participación en el proyecto
- Realizar un video de contexto que simule, justifique y haga entender la propuesta en su contexto.
Presentar: un video de no más de 2 minutos que deje en evidencia la propuesta en su contexto simulado.
PROYECTO FINAL: DISEÑANDO PARA LOS SERES HUMANOS 35%
El Estudio 3 está enfocado en comprender y experimentar las distintas dimensiones del ser humano y sus actividades para determinar las características de los productos del diseño, tangibles e intangibles, con los que nos relacionamos en la vida diaria. A través de los ejercicios del diseño impartidos durante el semestre, el estudiante comprenderá la importancia de abordar integralmente las características y relaciones entre las personas, contextos y actividades, así como comprender al ser humano en sus diferentes dimensiones (cognitivas, fisiológicas, emocionales y sociales) como fuente de oportunidades y objetivo del diseño.
Objetivos:
- El proyecto final pone en práctica el desarrollo de métodos y procesos propios del diseño de acuerdo con las necesidades de los proyectos, aplicaciones y soluciones a problemas de diseño implementando herramientas que permitan acercarse y entender al “ser humano” en sus diferentes dimensiones.
- En este proyecto es importante Identificar elementos útiles para el diseño desde las relaciones entre el usuario y el contexto, desarrollando el hábito de generar múltiples y variadas alternativas a los problemas propuestos.
- El estudiante debe ser capaz de entender e interpretar las experiencias de uso de las personas en la vida diaria, para configurar nuevas ideas de los productos del diseño, tangibles e intangibles, conociendo la interacción particular de las personas con un objeto o servicio, observar cómo las personas los utilizan e los entienden, en el mundo material e inmaterial, en su cotidianidad considerando los casos extremos de los factores humanos para la generación de respuestas de diseño válidas ante cualquier problema de diseño (seguridad, información, usabilidad, accesibilidad, movilidad, confort, etc).
Presentación de proyectos Finales
- Sustentación
- Descripción del proyecto
- Explicitar la oportunidad de diseño (pertinencia en el mundo real)
- Definir lo que qué es? (producto, servicio, interacción, híbridos)
- Explicar el concepto trabajado (Análisis del problema)
- Explicitar los aspectos de inclusión ( quienes se benefician mas? Mostrando escala humana)
- Explicar la relevancia ( innovación/valor agregado )
- Desarrollo del proyecto
- Mostrar estado del arte y referentes
- Demostrar procesos de desarrollo y prototipo en 5 pasos
- Descripción del proyecto
- Diseño ( producto, servicio, interacción, híbridos)
- Prototipos/ Videos/ Maquetas / Renders/ Productos/Piezas de comunicación
- Póster infografico tamaño pliego (100x 70cm)
- Descripción del proyecto
- Explicitar la oportunidad de diseño (pertinencia en el mundo real)
- Definir lo que qué es? ( producto, servicio, interacción)
- Explicar el concepto trabajado (Análisis del problema)
- Explicitar los aspectos de inclusión ( quienes se benefician mas? Mostrando escala humana)
- Explicar la relevancia ( innovación/valor agregado )
- Desarrollo del proyecto
- Mostrar estado del arte y referentes relacionados y justificados
- Demostrar procesos de prototipo en 5 pasos
- Descripción del proyecto
- CD memoria del proyecto completo
- Póster infográfico en .jpg (optimizado para web)
- 3 imágenes del proyecto (vistas diferentes) en .Jpg a 72 pixeles /inch (dpi) e 800 pixeles de ancho
- Documento Word .doc
- Descripción del proyecto en un.doc de 200 caracteres máximo
- Links de video puestos en youtube si los hay
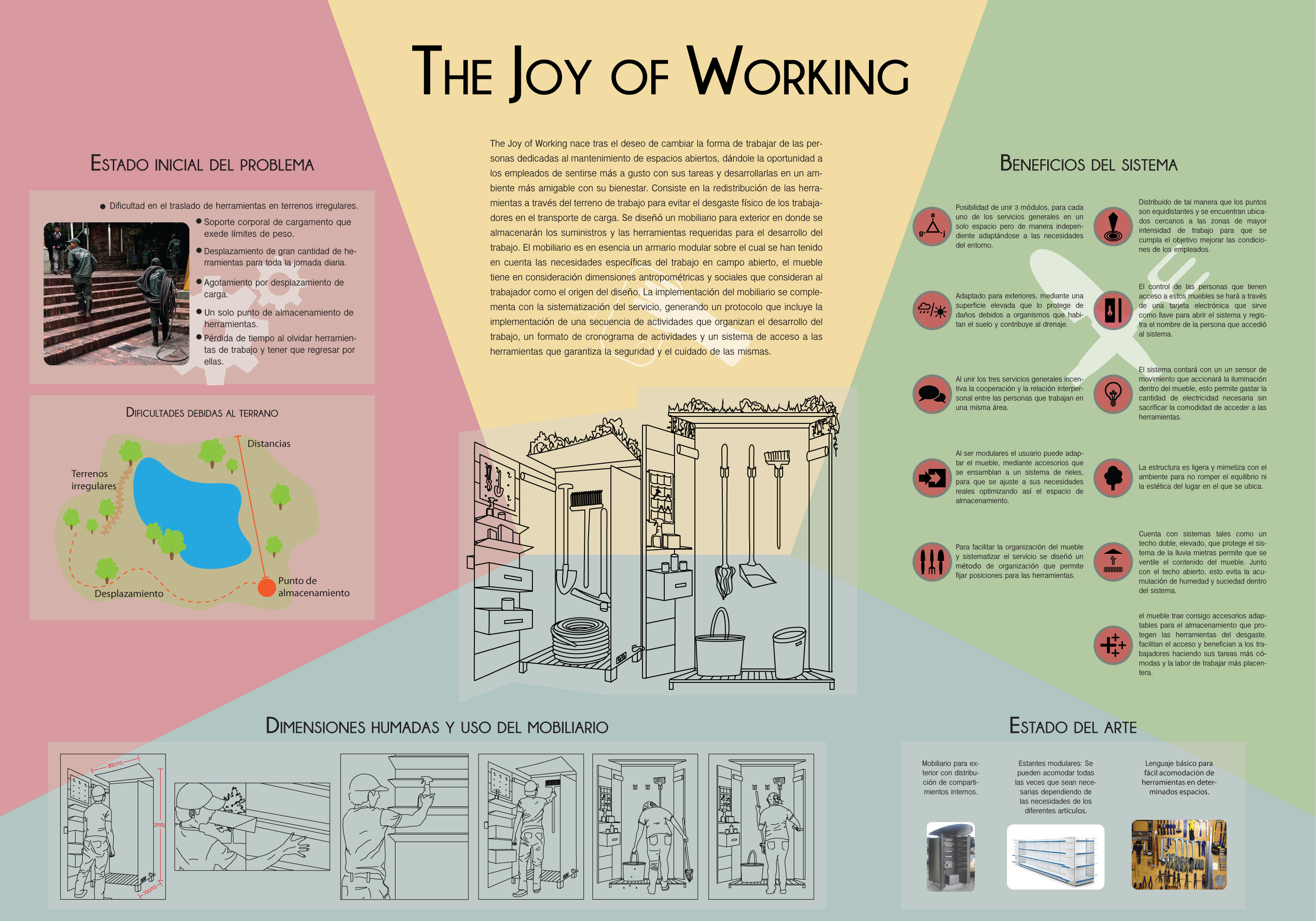
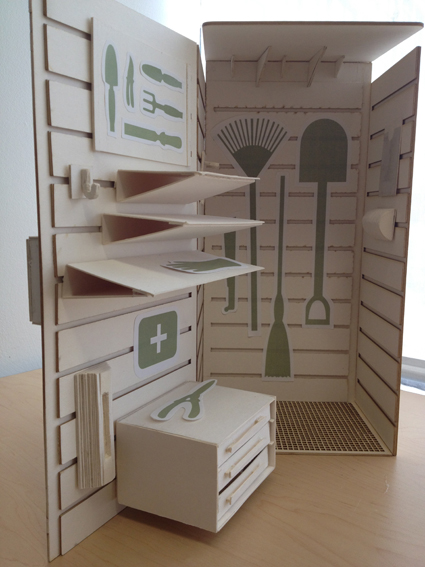
The Joy of Working
Juan Pablo Eslava / Manuel Espinosa /María Paula Sanabria/ Natalia Suárez
The Joy of Working nace tras el deseo de cambiar la forma de trabajar de las personas dedicadas al mantenimiento de espacios abiertos, dándole la oportunidad a los empleados de sentirse más a gusto con sus tareas y desarrollarlas en un ambiente más amigable con su bienestar. Consiste en la redistribución de las herramientas a través del terreno de trabajo para evitar el desgaste físico de los trabajadores en el transporte de carga. Se diseñó un mobiliario para exterior en donde se almacenarán los suministros y las herramientas requeridas para el desarrollo del trabajo. El mobiliario es en esencia un armario modular sobre el cual se han tenido en cuenta las necesidades específicas del trabajo en campo abierto, el mueble tiene en consideración dimensiones antropométricas y sociales que consideran al trabajador como el origen del diseño. La implementación del mobiliario se complementa con la sistematización del servicio, generando un protocolo que incluye la implementación de una secuencia de actividades que organizan el desarrollo del trabajo, un formato de cronograma de actividades y un sistema de acceso a las herramientas que garantiza la seguridad y el cuidado de las mismas.

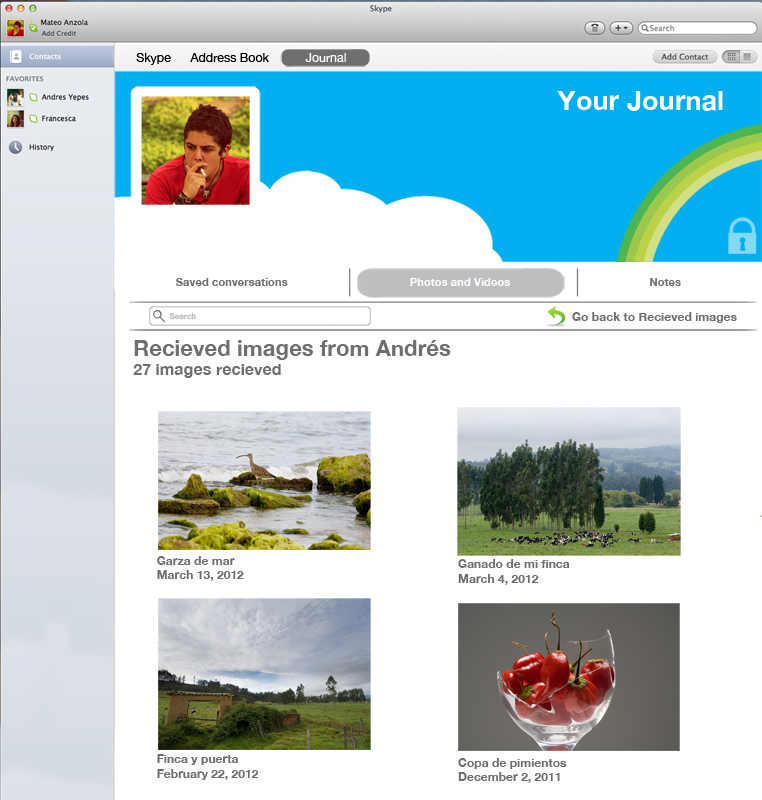
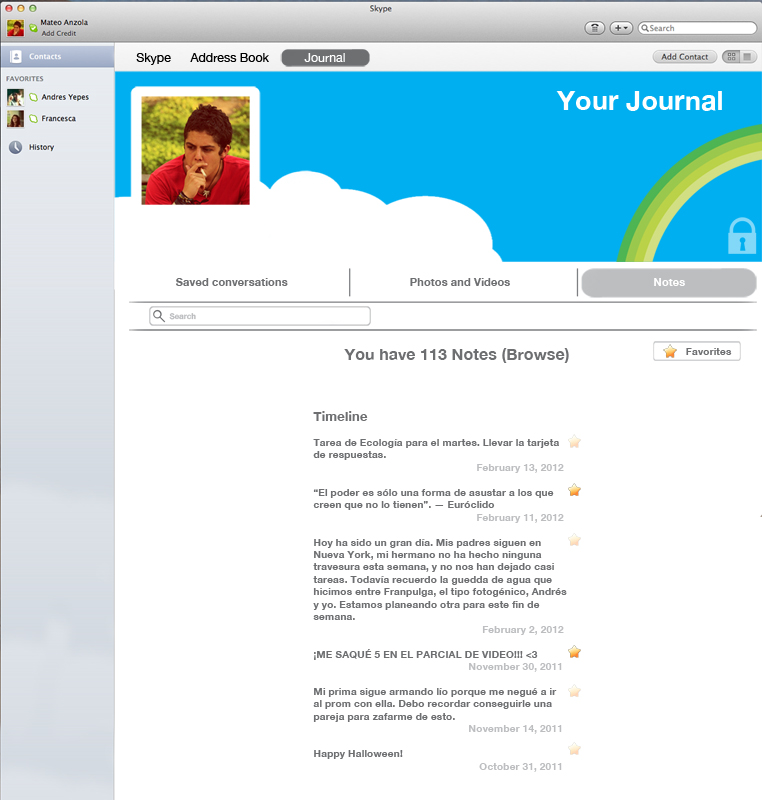
Skype Journal
Lorena Cano /Mateo Anzola /Andres Ramirez /Franchesca Diaz
Skype Journal nace como una aplicación interactiva e intuitiva en su uso para usuarios de cualquier edad con el fin de generar un lazo emocional con Skype y quién hace uso de éste incrementando el grado de interacción que tiene sobre la aplicación con la posibilidad de almacenar momentos y recuerdos.
Los momentos pueden haber sido o no vividos durante el uso de Skype. Pueden estar en forma de imágenes, de grabaciones de voz, conversaciones (chat), notas, videos y videollamadas.
Todos estos archivos se almacenan en un perfil dividido en secciones con un acceso organizado, claro y fácil. El perfil está dividido por categorías y el usuario tiene la posibilidad de editar el orden y las secciones en las cuales se muestran sus archivos. Las videollamadas pueden grabarse por medio de un botón ubicado en la barra inferior de herramientas que tiene lugar al momento de una llamada. Respecto a la privacidad, el usuario que va a ser grabado debe aceptar la solicitud de su contacto interesado para que la grabación pueda ser llevada a cabo.
“Tus momentos te unen” –Skype Journal.




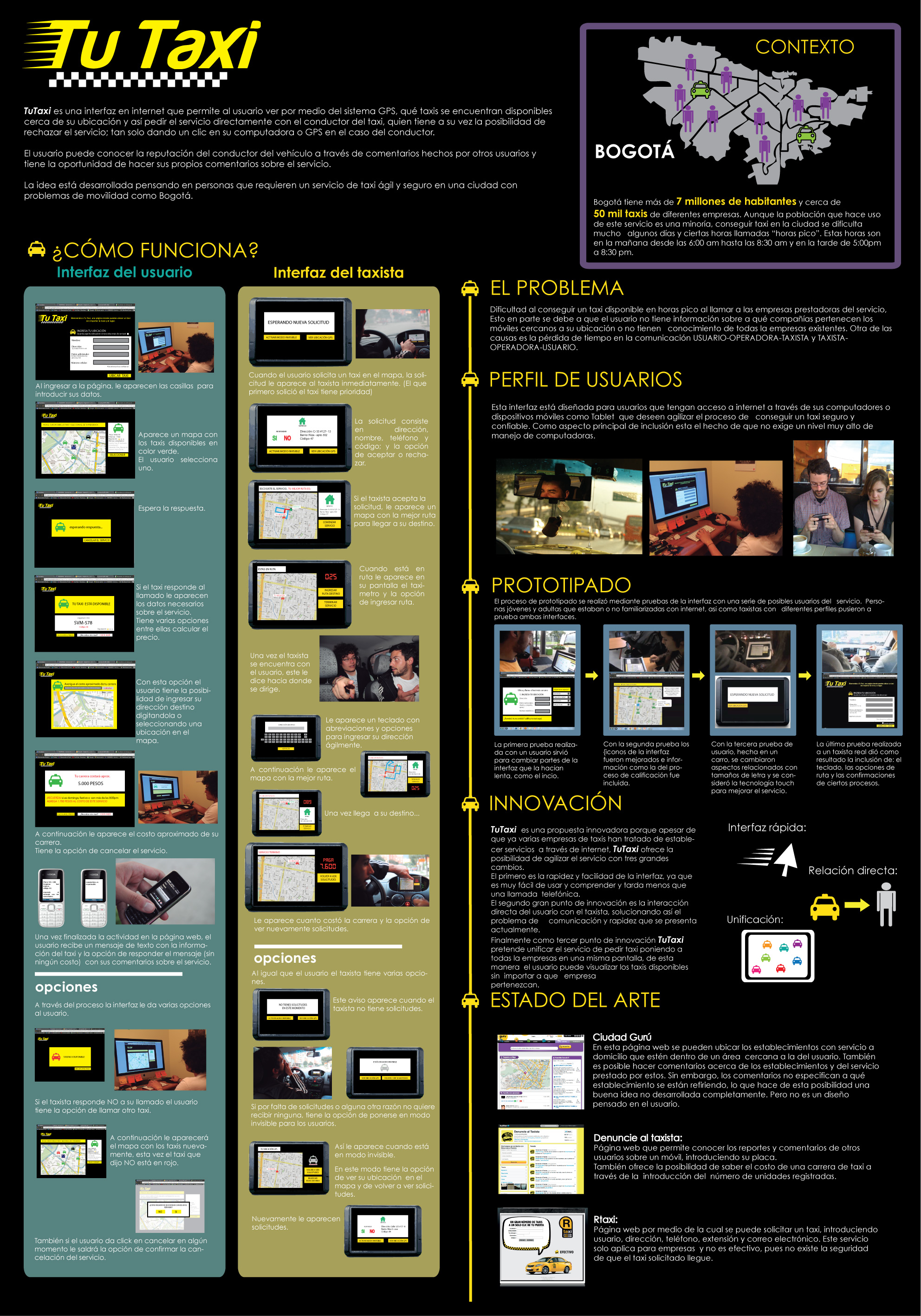
Tu taxi
Juan David Cadena / Lucia de las Flores Trujillo /Andrea K. Pinto /Juan David Cano
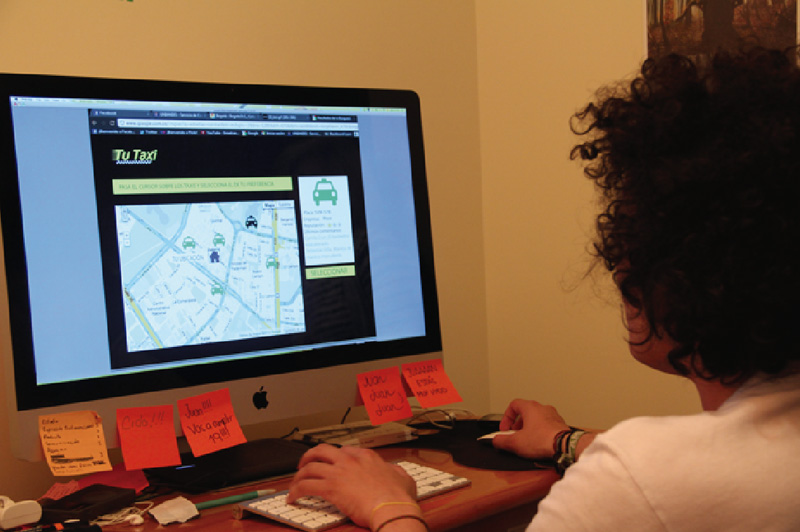
Tu Taxi es una interfaz en internet que permite al usuario ver por medio del sistema GPS, qué taxis se encuentran disponibles cerca de su ubicación y así pedir el servicio directamente con el conductor del taxi, quien tiene a su vez la posibilidad de rechazar el servicio; tan solo dando un clic en su computadora o GPS en el caso del conductor.
El problema, hay una dificultad al conseguir un taxi disponible en horas pico al llamar a las empresas prestadoras del servicio, Esto en parte se debe a que el usuario no tiene información sobre a qué compañías pertenecen los móviles cercanos a su ubicación o no tienen conocimiento de todas la empresas existentes. Otra de las causas es la pérdida de tiempo en la comunicación USUARIO-OPERADORA-TAXISTA y TAXISTA- OPERADORA-USUARIO.
Esta interfaz está diseñada para usuarios que tengan acceso a internet a través de sus computadores o dispositivos móviles como Tablet que deseen agilizar el proceso de conseguir un taxi seguro y confiable. Como aspecto principal de inclusión está el hecho de que no exige un nivel muy alto de manejo de computadoras. Además
El usuario puede conocer la reputación del conductor del vehículo a través de comentarios hechos por otros usuarios y escribir sus comentarios, mejorando la confiabilidad
Prototipo de contexto- TuTaxi taxis GPS estudio 3
http://www.youtube.com/watch?v=l0Cci5VQ3Fs&feature=plcp
Primera prueba usuario: Interfaz taxi
http://www.youtube.com/watch?v=K_A4_T7Z-oc&feature=plcp
primera prueba de usuario- Taxi GPS
http://www.youtube.com/watch?v=PPdeB6rarAc&feature=plcp
segunda prueba de usuario:
http://www.youtube.com/watch?v=VnBuU3QUnmY&feature=plcp
Interfaz adicional Usuario computador
http://www.youtube.com/watch?v=d7s_cQMKqg4&feature=plcp
Señalización: Buses en Bogotá
La propuesta consiste en un sistema de señalización compuesto por tres fases, estas se integran mediante un código de color, basado inicialmente en los colores ya existentes en el sistema Transmilenio, con el objetivo de unificar la señalización de transporte en Bogotá y facilitar la asociación de los diferentes componentes gráficos.
La primera fase, es un mapa de Bogotá dividido en zonas, avenidas principales, puntos de referencia, rutas de Transmilenio y un instructivo de uso. La segunda, son los letreros de buses, en este caso se ordenó el recorrido en forma de lista, tomando en cuenta las normas tipográficas y colores de las zonas, además se mantuvo el orden de lectura tradicional y se incorporó un sistema de iluminación que facilita la visibilidad del letrero a distancia. Por último, se colocó un diagrama de la ruta en el interior del bus, el cual contiene los puntos de referencia y un dispositivo de luz que indica el lugar por donde va pasando
De esta manera, se logró incluir a la mayor parte de la población manteniendo el sistema culturalmente conocido por los bogotanos y facilitando un mejor entendimiento para las personas extranjeras o con limitaciones auditivas y visuales.
Parte de nuestro concepto es equilibrar los elementos tradicionales de la señalización de buses de Bogotá y lo internacionalmente funcional. Lo anterior se ve reflejado en nuestro proyecto en la aplicación de códigos de color que integra los dos sistemas de transporte público de Bogotá y mantiene una estética particular de la cultura capitalina. Esto permitió que incluyéramos a la mayor cantidad de personas y facilitó un mejor entendimiento por parte de las personas extranjeras o con limitaciones auditivas y visuales.


Reciclaje en la Cafetería
Este proyecto de diseño se enfoca en la necesidad que existe actualmente en el segundo piso de la cafetería central (bloque N), de un sistema de reciclaje eficiente, claro y útil para las diferentes personas que desarrollan distintas actividades alrededor de las basuras.
Como funciona:
El sistema funciona por medio de tres sistemas de uso. El primero es la comunicación visual en la cual, a través del lenguaje iconográfico y aplicando conceptos de percepción se busca hacer que la visibilidad y usabilidad del sistema de reciclaje sea más sencillo. El segundo refuerza la comunicación a partir de las canecas que acorde al sistema visual son el dispositivo para separar las basura. Y el último es la campaña la cual busca consolidar la comunicación con las piezas físicas, guiando y educando al usuario sobre el deber de reciclar.
Para que:
Ayudar a la gente a entender a reciclar. Este proceso debe ser más intuitivo y fácil de usar, así hacer del sistema de reciclaje algo común y entendible a los usuarios de un lugar, y además hacer de esta actividad diaria algo responsable, sencillo y agradable
Porque:
Ser ambientalmente responsable y bajar nuestra huella ecológica en el planeta. Reciclar es un deber ciudadano ya que contribuye a disminuir el consumo exhaustivo de petróleo, el consumo de agua dulce, la generación de emisiones de CO2 y el consumo energético.

Video contexto final: http://www.youtube.com/watch?v=hOzWResa6i0&feature
Video prototipo contexto 2: http://www.youtube.com/watch?v=6d8lFunT69M
Primer prototipo: http://www.youtube.com/watch?v=9fRXzIw0K_0&
iRutas Bogotá
J.Sebastian Cortés/Daniel Cardona
Este proyecto tenía como objetivo crear un sistema de navegación para la gente que usa o necesite usar bus para movilizarse en Bogotá. Se pensó en diferentes alternativas, sin embargo, al final se desarrollo una aplicación para Smartphone que cumpla la función de guiar al usuario hacia un bus que le sirva dependiendo del destino que seleccione.
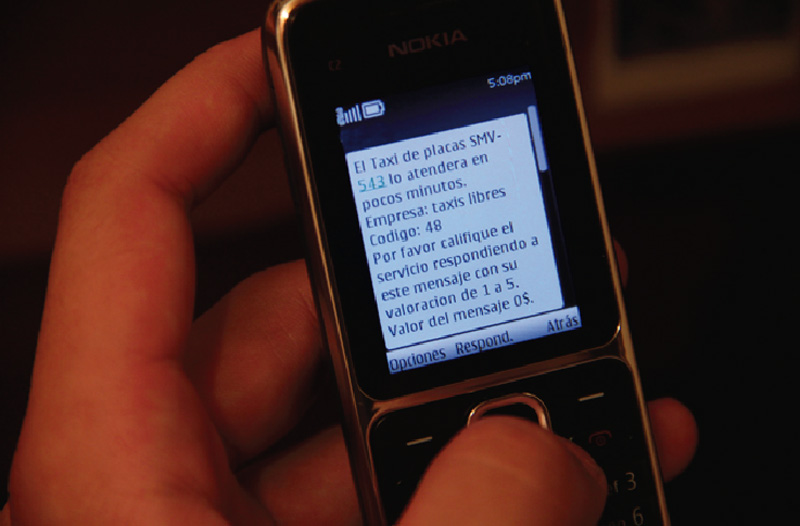
El funcionamiento es sencillo: el usuario selecciona el destino al cual quiere llegar y la aplicación le sugiere un bus que pase por ahí o pase cerca. El punto de partida lo da el GPS que trae el celular. Se muestran las imágenes del bus y del letrero que lleva para que el usuario lo identifique en la calle. También se pueden ver más buses que cubran esa ruta en caso de que se necesite. De ser requerido, el usuario puede ver el mapa del recorrido el cual se actualiza en tiempo real gracias al uso del GPS. El sistema también permite activar una alarma la cual notificará al usuario cuando esté cerca de su destino. Por ultimo, el usuario puede calificar el servicio de la compañía de buses, en una escala de 5 estrellas para que los otros usuarios tengan una idea de que esperar.

http://www.youtube.com/watch?v=hU7IONo1fOE&feature=colike
http://www.youtube.com/watch?v=J5nFnbV_Duw&feature=colike
TransMilenio para Invidentes
Mauricio Baquero/ Héctor Garzón/ César Sierra Natalia Suárez
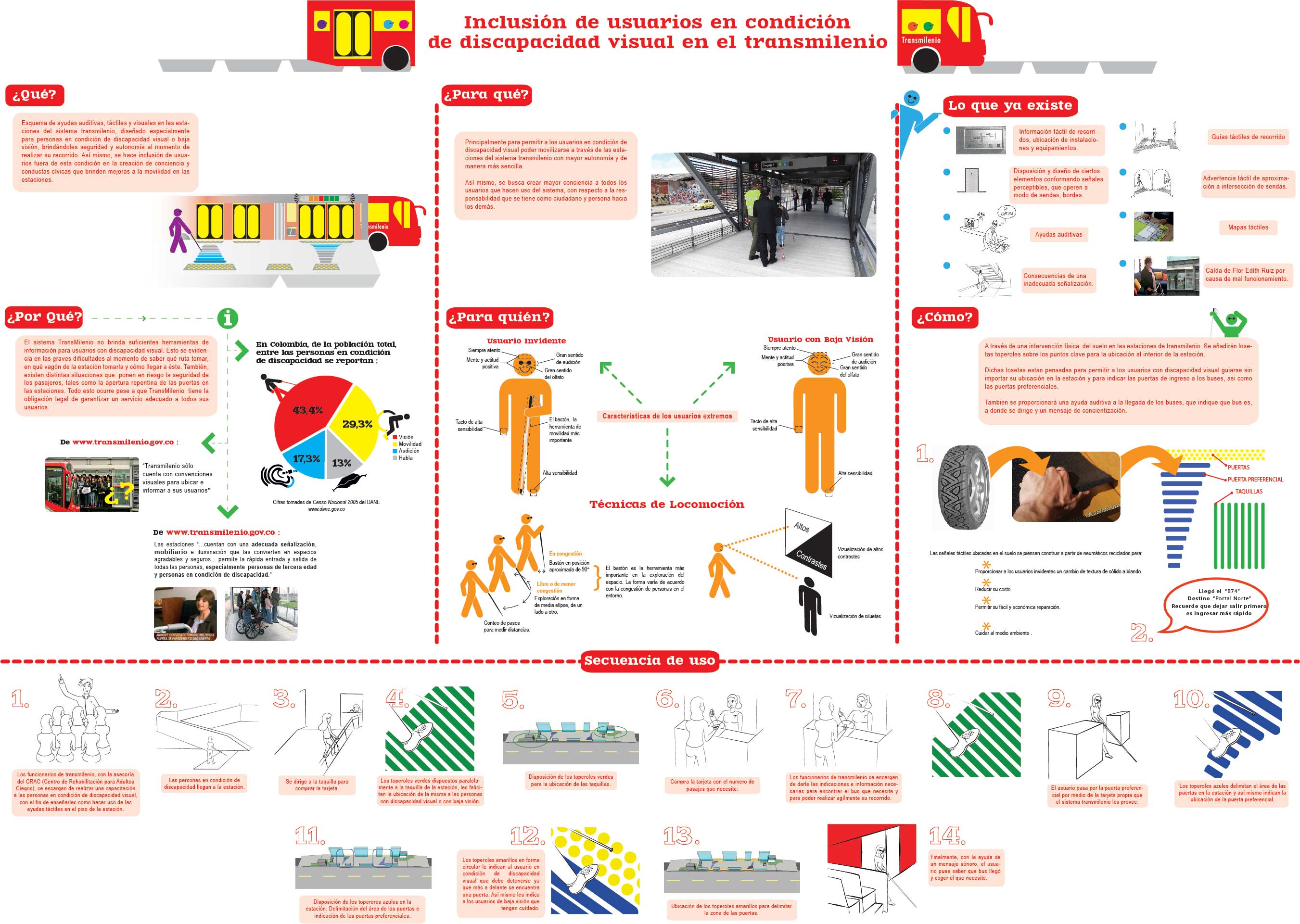
En TransMilenio no existen suficientes herramientas informativas para usuarios con discapacidad visual. Esto se evidencia en las graves dificultades al momento de saber qué ruta tomar, en qué vagón de la estación tomarla y cómo llegar a éste. Todo esto ocurre pese a que TransMilenio tiene la obligación legal de garantizar un servicio adecuado a todos sus usuarios.
Esquema de ayudas auditivas, táctiles y visuales en las estaciones del sistema transmilenio, diseñado especialmente para personas en condición de discapacidad visual o baja visión.
– Permitir a los usuarios en condición de discapacidad visual poder movilizarse a través de las estaciones del sistema transmilenio con mayor autonomía y de manera más sencilla.
– Crear mayor conciencia a todos los usuarios que hacen uso del sistema, hacia este tipo de discapacidad.
Una intervención física del suelo en las estaciones de transmilenio. Se añadirán toperoles sobre los puntos clave para la ubicación al interior de la estación. Estas permitirán a los usuarios guiarse sin importar su ubicación en la estación e indicarán las puertas de ingreso a los buses y las puertas preferenciales. Se proporcionará una ayuda auditiva a la llegada de los buses, que indique qué bus es, a donde se dirige y un mensaje de concientización.

Video pruebas de usuario: http://www.youtube.com/watch?v=nl0Z6NvchR0&feature=plcp
Pasabordo Electrónico
Daniella Bossio/ Maria Paula Puerto/ Ivanna Samuel /Natalia Perdomo
Los viajeros entran un estado de preocupación a la hora de recibir su pasabordo, pues se requiere tener en cuenta bastante información que, en muchas ocasiones, no es percatada por diversas confusiones o descuidos. Éstos necesitan saber la sala de abordaje, la hora de éste, el estado y numero del vuelo. Los aeropuertos, en general, cuentan con un área considerable, lo cual puede ocasionar que el viajero, por cuestiones de tiempo o distracción (comidas, souvenirs, dutyfree, etc) tenga complicaciones para abordar o incluso pierda su vuelo. La falta de claridad y organización de la información, es un problema comunicativo que puede generar una mala experiencia para el viajero. Para solucionar este problema generamos un producto.
El producto es un pasabordo electrónico, que busca comunicar de manera adecuada la información necesaria para los viajeros, durante toda su estadía en el aeropuerto, desde el momento en el que busca su pasabordo, hasta el momento en el que entra al avión. Entre la información suministrada se encontrará; la información del vuelo, el mapa del aeropuerto y ubicación de los puntos más importantes (servicios). Además, el pasabordo cuenta con internet, con el fin de entretener a los viajeros mientras esperan su vuelo. Este dispositivo está diseñado para todos los viajeros dentro del aeropuerto que buscan abordar su vuelo. Su uso está diseñado para el tiempo transcurrido entre su llegada al aeropuerto y el abordaje al vuelo.